CSC/ECE 517 Fall 2023 - G2350. Add GitLab support for using GraphQL to query user metrics 1: Difference between revisions
m (Relevant links added) |
(Overview and problem statement added) |
||
| Line 4: | Line 4: | ||
== Overview of Gitlab == | == Overview of Gitlab == | ||
GitLab is a web-based platform that provides a comprehensive set of tools for managing the complete software development lifecycle. It is widely used for version control, continuous integration, issue tracking, code review, and more. GitLab supports both private and public repositories, allowing individuals and teams to collaborate on software projects. | |||
== | Here's an overview of key features and components of GitLab: | ||
'''1. Version Control (Git):''' | |||
* GitLab is built on top of the Git version control system, allowing users to manage and track changes in their source code efficiently. | |||
* It supports branching, merging, and distributed workflows, enabling collaborative development. | |||
'''2. Web-Based Git Repository Management:''' | |||
* GitLab provides a web-based interface for managing Git repositories. | |||
* Users can create, clone, and fork repositories, and they can view the commit history, branches, and tags. | |||
'''3. Issue Tracking:''' | |||
* GitLab includes an integrated issue tracking system that enables teams to manage tasks, bugs, and other project-related issues. | |||
* Issues can be assigned, labeled, and tracked through various stages of development. | |||
'''4. Continuous Integration (CI/CD):''' | |||
* GitLab CI/CD is a powerful continuous integration and delivery system integrated into GitLab. | |||
* It allows developers to automate the building, testing, and deployment of their code. | |||
* CI/CD pipelines are defined using a .gitlab-ci.yml file in the project repository. | |||
'''5. Code Review:''' | |||
* GitLab facilitates code review through its merge request (MR) system. | |||
* Developers can submit MRs to propose changes, and other team members can review, comment, and approve the changes before merging. | |||
'''6. Wiki and Documentation:''' | |||
* GitLab includes a built-in wiki for each project, providing a space for documentation and collaboration. | |||
* The wiki can be used to document project-specific information, guidelines, and more. | |||
'''7. Code Quality and Security:''' | |||
* GitLab integrates with various code quality and security tools to analyze code for potential issues. | |||
* Static code analysis, dependency scanning, and container scanning are among the security features. | |||
'''8.Permissions and Access Control:''' | |||
* GitLab provides fine-grained access control, allowing project owners to manage user roles and permissions. | |||
* Access can be granted at different levels, including repositories, branches, and CI/CD pipelines. | |||
'''9. Integration with Third-Party Tools:''' | |||
* GitLab integrates with various third-party tools and services, such as Slack, Jira, Jenkins, and more. | |||
* These integrations enhance collaboration and streamline workflows. | |||
'''10. Container Registry:''' | |||
* GitLab includes a container registry to store and manage Docker images. | |||
* Teams can utilize this feature to package and distribute their applications using containerization. | |||
'''11. Monitoring and Analytics:''' | |||
* GitLab provides monitoring and analytics features, including performance metrics, error tracking, and operational insights. | |||
* GitLab is available in different editions, including a free and open-source Community Edition, as well as a more feature-rich Enterprise Edition for larger organizations. The platform can be self-hosted on-premises or used through GitLab's cloud-based service. | |||
==Overview of GraphQL== | |||
GraphQL is a query language and runtime for APIs (Application Programming Interfaces) that was developed by Facebook. It provides a more efficient, powerful, and flexible alternative to traditional REST APIs. GraphQL enables clients to request only the data they need, and it allows for more dynamic and intuitive interactions between clients and servers. | |||
Here's an overview of key concepts and features of GraphQL: | |||
'''1. Declarative Data Fetching:''' | |||
* Clients can specify exactly what data they need, and they receive only that data in response. | |||
* This eliminates over-fetching (receiving more data than necessary) and under-fetching (not receiving enough data) issues commonly associated with REST APIs. | |||
'''2. Hierarchical Structure:''' | |||
* GraphQL queries are hierarchical and mirror the structure of the data being requested. | |||
* Clients can traverse nested relationships to retrieve related data in a single request. | |||
'''3.Strongly Typed Schema:''' | |||
* GraphQL APIs are defined by a schema that specifies the types of data that can be queried and the relationships between them. | |||
* The schema serves as a contract between the client and the server, providing a clear definition of what data can be requested. | |||
'''4. Single Endpoint:''' | |||
* Unlike REST APIs, which may have multiple endpoints for different resources, GraphQL typically exposes a single endpoint for all interactions. | |||
* Clients can request the specific data they need, reducing the need for multiple endpoints. | |||
'''5. Mutations for Write Operations:''' | |||
* While queries are used for read operations, GraphQL uses mutations for write operations such as creating, updating, or deleting data. | |||
* Mutations are explicitly defined in the schema and are executed sequentially. | |||
'''6. Real-time Data with Subscriptions:''' | |||
* GraphQL supports subscriptions, allowing clients to receive real-time updates when data changes on the server. | |||
* This is useful for implementing features like live notifications or real-time collaboration. | |||
'''7.Introspection:''' | |||
* GraphQL provides introspection, allowing clients to query the schema itself to discover what types and operations are available. | |||
* This makes it easy to explore and understand the capabilities of a GraphQL API. | |||
'''8.Tooling and Ecosystem:''' | |||
* GraphQL has a rich ecosystem of tools, libraries, and integrations for various programming languages. | |||
* Popular GraphQL clients include Apollo Client, Relay, and urql, while server implementations include Apollo Server, Express GraphQL, and others. | |||
'''9.Security and Efficiency:''' | |||
* GraphQL allows servers to define rate limits and depth limits to prevent malicious or inefficient queries. | |||
* The client has more control over the data it receives, reducing the risk of overloading the network with unnecessary data. | |||
'''10.Wide Adoption:''' | |||
* GraphQL has gained widespread adoption in the tech industry and is used by major companies such as Facebook, GitHub, Shopify, and others. | |||
* It is actively supported by a large and growing community. | |||
GraphQL is well-suited for scenarios where clients have specific data requirements, and it excels in scenarios such as mobile app development, where minimizing data transfer is crucial. Its flexibility and efficiency make it a popular choice for modern API development. | |||
== Project Description == | |||
This project is dedicated to retrieving GitLab-specific data associated with a user by their username. Our objective was to fetch a comprehensive array of user-related information, including: | This project is dedicated to retrieving GitLab-specific data associated with a user by their username. Our objective was to fetch a comprehensive array of user-related information, including: | ||
| Line 17: | Line 134: | ||
Using the powerful GraphQL APIs provided by GitLab, we aimed to streamline the extraction process and obtain a holistic view of a user's activity and contributions within the GitLab ecosystem. | Using the powerful GraphQL APIs provided by GitLab, we aimed to streamline the extraction process and obtain a holistic view of a user's activity and contributions within the GitLab ecosystem. | ||
== | == Problem Statement== | ||
'''Phase 1 :''' | |||
* Go through the github queries present in the repo | * Go through the github queries present in the repo | ||
| Line 27: | Line 143: | ||
* Indicate the gitlab queries that are not available and what gitlab query has been obtained instead. | * Indicate the gitlab queries that are not available and what gitlab query has been obtained instead. | ||
* Ensure the code is not breaking. | * Ensure the code is not breaking. | ||
'''Phase 2 :''' | |||
* Create an UI to display the fetched data from the Github/Gitlab. | |||
* Use Flask to create a backend REST API to host the data. | |||
* Use react to create a front end UI. | |||
== Design Pattern == | == Design Pattern == | ||
Revision as of 01:47, 16 November 2023
This wiki page is for information regarding the changes made for the G2350. Add GitLab support for using GraphQL to query user metrics 1 OSS assignment for Fall 2023, CSC/ECE 517.
Overview of Gitlab
GitLab is a web-based platform that provides a comprehensive set of tools for managing the complete software development lifecycle. It is widely used for version control, continuous integration, issue tracking, code review, and more. GitLab supports both private and public repositories, allowing individuals and teams to collaborate on software projects.
Here's an overview of key features and components of GitLab:
1. Version Control (Git):
- GitLab is built on top of the Git version control system, allowing users to manage and track changes in their source code efficiently.
- It supports branching, merging, and distributed workflows, enabling collaborative development.
2. Web-Based Git Repository Management:
- GitLab provides a web-based interface for managing Git repositories.
- Users can create, clone, and fork repositories, and they can view the commit history, branches, and tags.
3. Issue Tracking:
- GitLab includes an integrated issue tracking system that enables teams to manage tasks, bugs, and other project-related issues.
- Issues can be assigned, labeled, and tracked through various stages of development.
4. Continuous Integration (CI/CD):
- GitLab CI/CD is a powerful continuous integration and delivery system integrated into GitLab.
- It allows developers to automate the building, testing, and deployment of their code.
- CI/CD pipelines are defined using a .gitlab-ci.yml file in the project repository.
5. Code Review:
- GitLab facilitates code review through its merge request (MR) system.
- Developers can submit MRs to propose changes, and other team members can review, comment, and approve the changes before merging.
6. Wiki and Documentation:
- GitLab includes a built-in wiki for each project, providing a space for documentation and collaboration.
- The wiki can be used to document project-specific information, guidelines, and more.
7. Code Quality and Security:
- GitLab integrates with various code quality and security tools to analyze code for potential issues.
- Static code analysis, dependency scanning, and container scanning are among the security features.
8.Permissions and Access Control:
- GitLab provides fine-grained access control, allowing project owners to manage user roles and permissions.
- Access can be granted at different levels, including repositories, branches, and CI/CD pipelines.
9. Integration with Third-Party Tools:
- GitLab integrates with various third-party tools and services, such as Slack, Jira, Jenkins, and more.
- These integrations enhance collaboration and streamline workflows.
10. Container Registry:
- GitLab includes a container registry to store and manage Docker images.
- Teams can utilize this feature to package and distribute their applications using containerization.
11. Monitoring and Analytics:
- GitLab provides monitoring and analytics features, including performance metrics, error tracking, and operational insights.
- GitLab is available in different editions, including a free and open-source Community Edition, as well as a more feature-rich Enterprise Edition for larger organizations. The platform can be self-hosted on-premises or used through GitLab's cloud-based service.
Overview of GraphQL
GraphQL is a query language and runtime for APIs (Application Programming Interfaces) that was developed by Facebook. It provides a more efficient, powerful, and flexible alternative to traditional REST APIs. GraphQL enables clients to request only the data they need, and it allows for more dynamic and intuitive interactions between clients and servers.
Here's an overview of key concepts and features of GraphQL:
1. Declarative Data Fetching:
- Clients can specify exactly what data they need, and they receive only that data in response.
- This eliminates over-fetching (receiving more data than necessary) and under-fetching (not receiving enough data) issues commonly associated with REST APIs.
2. Hierarchical Structure:
- GraphQL queries are hierarchical and mirror the structure of the data being requested.
- Clients can traverse nested relationships to retrieve related data in a single request.
3.Strongly Typed Schema:
- GraphQL APIs are defined by a schema that specifies the types of data that can be queried and the relationships between them.
- The schema serves as a contract between the client and the server, providing a clear definition of what data can be requested.
4. Single Endpoint:
- Unlike REST APIs, which may have multiple endpoints for different resources, GraphQL typically exposes a single endpoint for all interactions.
- Clients can request the specific data they need, reducing the need for multiple endpoints.
5. Mutations for Write Operations:
- While queries are used for read operations, GraphQL uses mutations for write operations such as creating, updating, or deleting data.
- Mutations are explicitly defined in the schema and are executed sequentially.
6. Real-time Data with Subscriptions:
- GraphQL supports subscriptions, allowing clients to receive real-time updates when data changes on the server.
- This is useful for implementing features like live notifications or real-time collaboration.
7.Introspection:
- GraphQL provides introspection, allowing clients to query the schema itself to discover what types and operations are available.
- This makes it easy to explore and understand the capabilities of a GraphQL API.
8.Tooling and Ecosystem:
- GraphQL has a rich ecosystem of tools, libraries, and integrations for various programming languages.
- Popular GraphQL clients include Apollo Client, Relay, and urql, while server implementations include Apollo Server, Express GraphQL, and others.
9.Security and Efficiency:
- GraphQL allows servers to define rate limits and depth limits to prevent malicious or inefficient queries.
- The client has more control over the data it receives, reducing the risk of overloading the network with unnecessary data.
10.Wide Adoption:
- GraphQL has gained widespread adoption in the tech industry and is used by major companies such as Facebook, GitHub, Shopify, and others.
- It is actively supported by a large and growing community.
GraphQL is well-suited for scenarios where clients have specific data requirements, and it excels in scenarios such as mobile app development, where minimizing data transfer is crucial. Its flexibility and efficiency make it a popular choice for modern API development.
Project Description
This project is dedicated to retrieving GitLab-specific data associated with a user by their username. Our objective was to fetch a comprehensive array of user-related information, including:
- User commit comments
- User issue comments
- User gist comments
- User repository discussion comments
- User profile stats
- User contribution collection
Using the powerful GraphQL APIs provided by GitLab, we aimed to streamline the extraction process and obtain a holistic view of a user's activity and contributions within the GitLab ecosystem.
Problem Statement
Phase 1 :
- Go through the github queries present in the repo
- Execute the demo.py file to check how the code is executing for the github queries
- Go through the gitlab documentation and write the relevant gitlab queries for the queries available on github.
- Indicate the gitlab queries that are not available and what gitlab query has been obtained instead.
- Ensure the code is not breaking.
Phase 2 :
- Create an UI to display the fetched data from the Github/Gitlab.
- Use Flask to create a backend REST API to host the data.
- Use react to create a front end UI.
Design Pattern
File(s) Modified / Added
1. commit_comments.py
2. discussion_comments.py
3. issue_comments.py
4. snippet_comments.py
5. user_login.py
6. user_profile_stats.py
7. user_contribution_collections.py
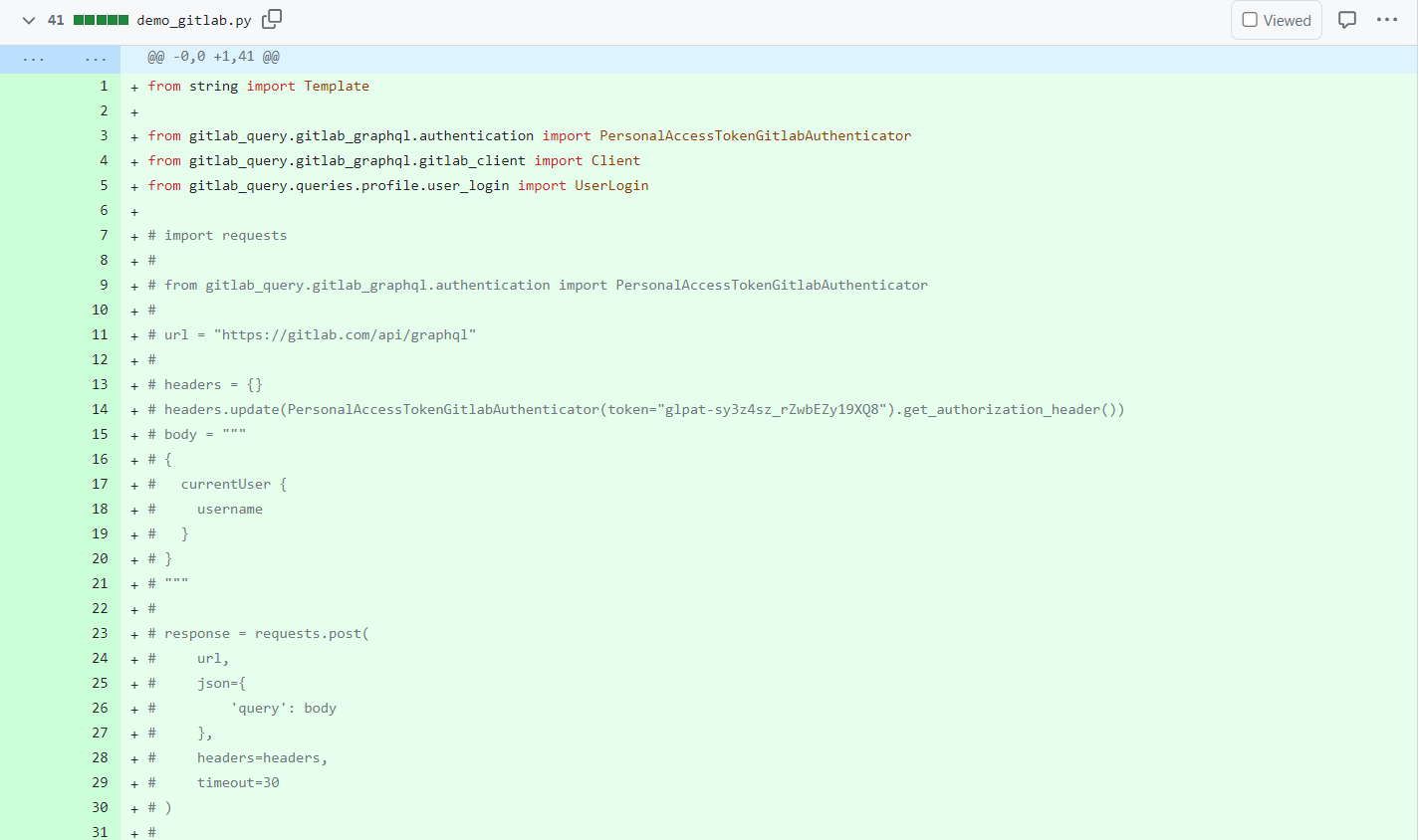
Solutions/Details of Changes Made
1. Added demo_gitlab.py file.
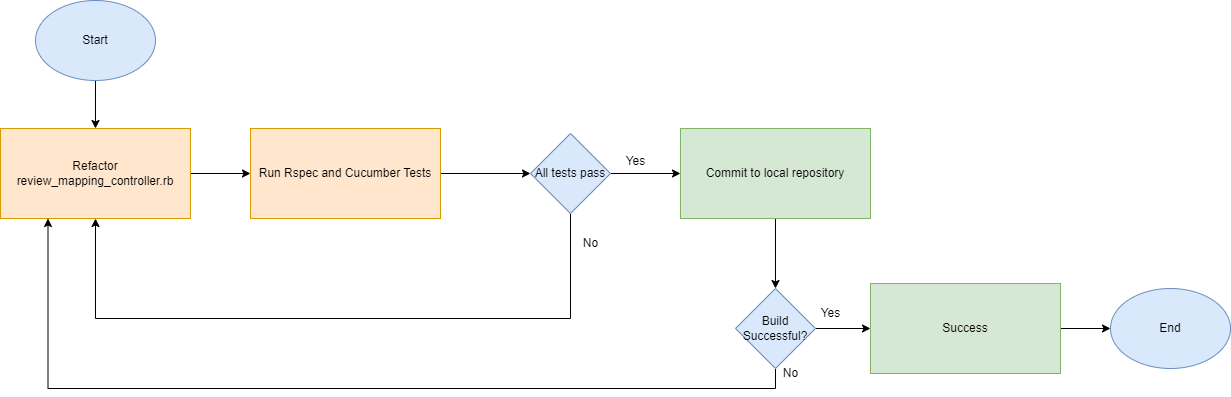
Testing
Everything in the testing segment was beyond the scope of our work. However, we wanted to validate our code through RSpec testing before merging into the main Expertiza branch. In the second submission phase, we plan to further enhance the testing suite of the auth_controller.rb and password_retrieval_controller.rb through factories and fixtures.
Test Plan
Relevant Links
- Github Repository: https://github.ncsu.edu/jcui9/G2370
- Pull Request 1: https://github.ncsu.edu/jcui9/G2370/pull/3
- Pull Request 2: https://github.ncsu.edu/jcui9/G2370/pull/4
- Gitlab Graph QL Docs: https://docs.gitlab.com/ee/api/graphql/
Team Mentor
- Jialin Cui
Team Members
- Saikrishna Rajaraman (srajara4)
- Siddharth Anand (sanand8)
- Yash Chandrani (ychandr)