CSC/ECE 517 Fall 2023 - E2361. Create a page to create and update a Questionnaire in ReactJS: Difference between revisions
No edit summary |
|||
| Line 15: | Line 15: | ||
[[File:Screenshot 2023-10-30 133028.png]] | [[File:Screenshot 2023-10-30 133028.png]] | ||
Tasks that were accomplished: | |||
<strong>Part 1</strong> | |||
#Created a UI Page for editing Questionnaire | |||
#All the fields should be are displayed in row format instead of column format as is the case in the old UI (Min Score, Max Score, and Private) | |||
#Min Score, Max Score can now only be numbers | |||
#Is this Review private field is now a checkbox instead of dropdown. | |||
Revision as of 17:33, 30 October 2023
Expertiza
Expertiza is a Ruby on Rails based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on different projects and assignments and submit their work. They can also review other students' submissions.
Problem Statement
Database
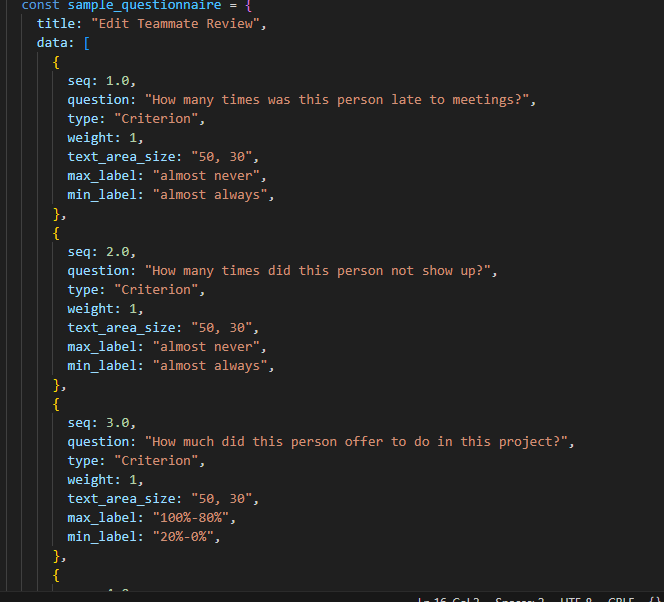
Since we do not have a database to implement in the reimplementation_front_end GitHub repo, we had to mock the databases and the API. Firstly, we created a new JSON object. For these we created a dictionary having the relevant data and appropriate structure. We added dummy data for each question and passed this list of dictionary to our front-end application.
The structure is as follows:
Tasks that were accomplished: Part 1
- Created a UI Page for editing Questionnaire
- All the fields should be are displayed in row format instead of column format as is the case in the old UI (Min Score, Max Score, and Private)
- Min Score, Max Score can now only be numbers
- Is this Review private field is now a checkbox instead of dropdown.