CSC/ECE 517 Spring 2021 - E2113. Enhancements to review grader: Difference between revisions
| Line 47: | Line 47: | ||
[[File:Og_checkbox1.PNG|1200px|]] | [[File:Og_checkbox1.PNG|1200px|]] | ||
Mock_up: | Mock_up: | ||
Revision as of 23:35, 31 March 2021
Background
When the staff grade reviews, they are viewed in the review-grader interface. The staff can assign the score and provide feedback using the textboxes provided in the right columns of the table. The staff are also allowed to read the reviews in the summary view.
There appears to be certain sections of the main review-grader page as well as the summary page that are not working correctly or there is a desire for them to be updated. These issues have to do with calculation of a student's score / average score, the visual representation of the scores, efficient usage of space within the view, and a need for rows of the table(s) to be numbered. We go into further depth about the issues later in this document.
Problem Statement
Certain aspects of the UI and minor score calculation logic of the review grader system in Expertiza need to be enhanced/refactored. These issues are not major and mainly have to do with UI, and therefore should not require the development of new unit tests. Below is a detailed description of actionable issues that will be addressed in this work.
The Main Review-Grader Page
Issue Description
- Fix the “Score awarded/average score” column so that it is populated with the correct numbers. It is supposed to report the score by the current student reviewer in the first round, the average score by all reviewers in the first round, and ditto for the second round. If the number of rounds ≠ 2, then the number of scores should be adjusted appropriately.
- Display the scores in the metrics column as a bar graph. Precautions must to be taken to not make any column wider, since the page needs to display a lot of information horizontally
- In the view shown, “Reviewer”, “Reviews done”, and “Team reviewed” are too wide, whereas “Assign grade and write comments” is too narrow. Adjustments to column widths, thus needs to be done
- Number the rows of the table (e.g., “2. Student 8370”) so it is easy to count the lines. This will help assign each TA (and the instructor) an equal number of reviews to grade.
Design Strategy
- The "Score awarded/average score" column in the table is actually composed of two rendered partials: views/reports/_team_score.html.erb and views/reports/_team_score_score_awarded.html.erb. Within these partials, the method get_awarded_review_score is called, which is defined in the /helpers/review_mapping_helper.rb helper file.
- The width of column is set up in the _review_report.html.erb file from line 37 to line 43. Change the percentage distributed to every column to adjust the width
- In the _review_report.html.erb file, Line 61, we need to replace the 'each' method with 'each_with_index' to make sure that all rows are indexed. In line 69 add a line to display the index number and make sure that the value of the variable must be index+1, since the values are zero indexed
Design Pattern
This project mainly focuses on the UI, so no design pattern is needed.
Test Plan
- Login using an instructor account, such as: instructor6 / password
- Go to "Manage >> Assignments" and choose one assignment with reviews, i.e., "Program 1", and click on "View Reports".
- There will be a dropdown selector to choose which report to view - select "Review report" from the dropdown, and click "View".
- Check if the reviewer names and team names are all anonymized.
- Check if the checkbox items are displayed as expected.
- Check if column widths are appropriate..
- Check if “Review: Round1” is changed to “Review Round 1”.
The Summary Page
Issue Description
- Checkbox items take up far too much space. Remove duplicated header lines and show just columns of checkboxes to the right of the “questions.” Also, it is unnecessary to prefix each by “[Question]”.
- Adjust column width intelligently. The “Reviewee” and “Score” columns are much wider than necessary. The “Comments” column is also too wide for easy reading. So consider how the page might be reorganized to take better advantage of the available space. One option might be to show the comments vertically, astride each other, rather than horizontally, above and below each other. Mock up your proposal and discuss it with your mentor.
- Get rid of “Review: Round1”. It should be, “Review Round 1”
Design Strategy
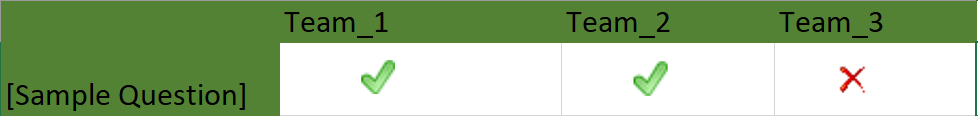
- To get rid of the duplicated header lines, we will modify view_review_scores_popup.html.erb either by implementing comments vertically, astride each other or by displaying the header columns only once. To tackle the problem of Checkbox items taking up too much space we plan to implement the following mock up."[Question]" would be deleted.
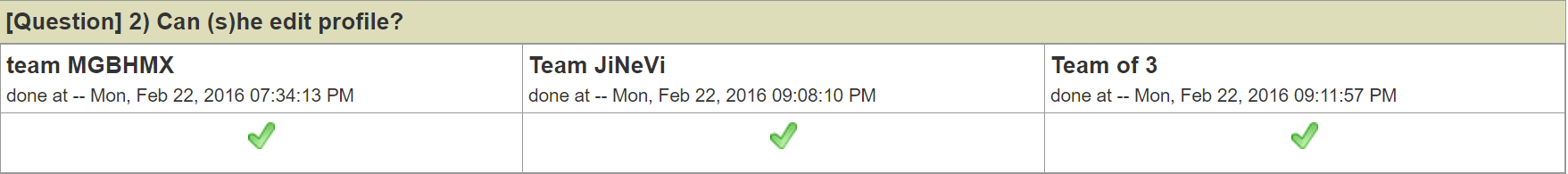
Original :
Mock_up:
- Concerning column width, we will play around the preset width in /app/views/popup/view_review_scores_popup.html.erb, the previous team went with 10% for "Reviewee", 5% for "Score" and it looks reasonable.
- "Review Round" header is located at /app/models/review_response_map.rb, and can be easily modified by adding white space.
Test Plan
- Login as instructor.
- Go to "Mange >> Assignment" and choose one assignment with reviews like "Final project (and design doc)", click on "View Report".
- Click "View". Here is the "The Main review-grader Page" mentioned above.
- Click one of the "Summary", and here is "The summary Page" mentioned above.
- Check if the reviewer names and team names are all anonymized.
- Check if the checkbox items are displayed as expected.
- Check if column widths are appropriate..
- Check if “Review: Round1” is changed to “Review Round 1”.