CSC/ECE 517 Summer 2008/wiki2 c6 CohCoupling: Difference between revisions
| Line 197: | Line 197: | ||
== Relation between Cohesion and Coupling == | == Relation between Cohesion and Coupling == | ||
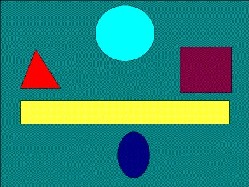
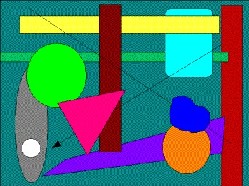
As the popular proverb says "[http://en.wikipedia.org/wiki/A_picture_is_worth_a_thousand_words A picture is worth a thousand words]", cohesion and coupling can best be described by these two pictures. Figure 1. [[Image:LooseCoupledHighCohesion.jpg |thumb|250px|Figure1: Loosely Coupled & High Cohesion]] | As the popular proverb says "[http://en.wikipedia.org/wiki/A_picture_is_worth_a_thousand_words A picture is worth a thousand words]", cohesion and coupling can best be described by these two pictures. Figure 1. [[Image:LooseCoupledHighCohesion.jpg |thumb|250px|Figure1: Loosely Coupled & High Cohesion]]. The two figures gives a clear visualization of the underlying concepts of coupling and cohesion. [[Image:HighCoupledLooseCohesion.jpg]] | ||
Let us take a look at some simple real life examples to understand the relation between these two terms. | Let us take a look at some simple real life examples to understand the relation between these two terms. | ||
Revision as of 14:21, 25 June 2008
Problem Definition
Cohesion and coupling are concepts that are reasonably easy to understand, but nonetheless, it is worthwhile to gather readable illustrations of where they apply. Browse the hundreds of Web pages that attempt to explain these concepts, picking your favorite examples. Categorize these examples, so that the reader will see the big picture, rather than just a set of redundant illustrations. Many of these pages mention related concepts; list some of them and explain how they relate to cohesion and coupling.
Introduction
Cohesion and Coupling are two cornerstones of Object-Oriented Programming. They sound similar, but have very different meanings. Cohesion is the “act or state of sticking together” or “the logical agreement". It is the basic idea that a class has a focused set of responsibilities or behaviors from a particular perspective. In contrast to cohesion, Coupling refers to the physical connections between elements of the OO design (eg: the number of collaborations between classes or the number of messages passed between objects) within an OO system. In a simple way, it gives the measure of the interdependence of one module to another.
Cohesion
Cohesion is the "glue" that holds a module together. It can be thought of as the type of association among the component elements of a module. Generally, one wants the highest level of cohesion possible. An object with high cohesion is defined for one purpose and it performs only that purpose. An object with low cohesion tends to try to do a lot of different things. For example, if our Card object was responsible for drawing itself, sending messages back to the server, and executing game logic, it would have low cohesion because that one class is attempting to do too much. A system can also have low cohesion if too many objects are attempting to do the same thing. For example, if a system has objects to implement a NetRunner game and every card has a unique class with a rendering method and that method is nearly identical in all classes, then the system has low cohesion. A good software design is always designed to achieve high cohesion. An example of a high cohesive EmailMessage class is given below [1].
class EmailMessage
{
private string sendTo;
private string subject;
private string message;
public EmailMessage(string to, string subject, string message)
{
this.sendTo = to;
this.subject = subject;
this.message = message;
}
public void SendMessage()
{
// send message using sendTo, subject and message
}
}
The above class was originally designed to send an email message. Suppose if it is modified in the future in a way that the user needed to be logged in to send an email which is implemented by adding a Login method to the EmailMessage class.
class EmailMessage
{
private string sendTo;
private string subject;
private string message;
private string username;
public EmailMessage(string to, string subject, string message)
{
this.sendTo = to;
this.subject = subject;
this.message = message;
}
public void SendMessage()
{
// send message using sendTo, subject and message
}
public void Login(string username, string password)
{
this.username = username;
// code to login
}
}
The Login method and username class variable really have nothing to do with the EmailMessage class and its main purpose which makes it a low cohesive class.
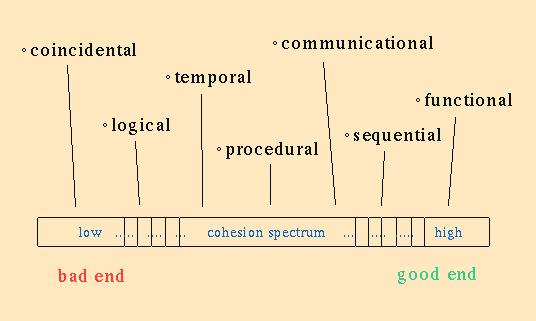
Types of Cohesion
- Coincidental cohesion- A module has coincidental cohesion if its elements have no meaningful relationship to one another. It is explained with an example here [2].
- Logical cohesion- A module has Logical cohesion when parts of a module are grouped together as they are logically categorized to do the same thing, even if they are different by nature (e.g. grouping all I/O handling routines). Diagram

Types of Cohesion - Temporal cohesion- A temporally cohesive module is one whose elements are functions that are related in time. It is explained with an example here [3].
- Procedural cohesion-A procedurally cohesive module is one whose elements are involved in different activities, but the activities are sequential.Diagram
- Communicational cohesion- A communicationally cohesive module is one whose elements perform different functions, but each function references the same input information or output.Diagram
- Sequential cohesion- A sequentially cohesive module is one whose functions are related such that output data from one function serves as input data to the next function. Diagram
- Functional cohesion- A functionally cohesive module is one in which all of the elements contribute to a single, well-defined task. Object-oriented languages tend to support this level of cohesion better than earlier languages do.
Measurement of cohesion
A high degree of cohesion is indicated by:
- All the elements are relevant to the concept. It is relevant if the element is directly chained to the object instead of being associated through some chain of invisible objects.
class Person { class Person {
String name; String name;
String automobileTag; Car automobile;
String automobileYear; ----> }
}
Not relevant: people don't have class Car {
automobile tags; automobiles String tag;
do!. int year;
}
Be on the lookout for compound nouns (like automobileTag), they can indicate invisible objects.
- All the elements are necessary to adequately model the concept. An element is necessary to an object if its presence is required for the accurate modeling of the object.
class TriagePatient { class TriagePatient {
Boolean inShock? Boolean inShock?
String bloodType; String bloodType;
String favoriteTVshow; -----> }
}
Not necessary: do we really class RecoveringPatient {
need to know their TV show? String favoriteTVshow;
}
Be on the lookout for attributes which are only used under certain rare conditions.Maybe your objects should "evolve" from class to class, or maybe the attributes belong in a subclass.
- No necessary elements are missing from the group; i.e.the group is complete.Completeness is achieved if no necessary elements have been omitted.
class Stack { class Stack {
int size; -----> int size;
Object elems[]; Object elems[];
push(elem) {...} push(elem) {...}
} pop() { }
Not complete: I see push()... }
but where's pop()?
Some relevant elements may get omitted as the real world is often too complex to model in entirety, knowing what to leave out is part of abstraction.
Advantages
- Cohesion is the idea that a given thing (be it a system, and object,or a method) does a single, clearly definable thing. This has the benefit of making your code easier to follow, and it also reduces the possibility that a method will semantically change, and therefore require an API adjustment, which reduces the ripple effect and hence reduces maintenance costs.
- Promotes code reuse, since small atomic blocks are easier to reuse then larger blocks.
- Single system failure won't bring down all connected systems.
- The higher the cohesion the less chance there will be for inconsistencies to develop or for the underlying process to break because the supporting systems are not sufficiently aligned.So cohesion, which is a business goal is a necessary and good thing, while tight coupling of the technology should be avoided.
Coupling
Coupling is a qualitative measure of the degree to which the classes, modules or subsystems are connected to one another. It can be defined as the amount of interaction of one object with another object, or one module with another module. For a good software design, it is always advisable to minimize coupling. Low coupling does not mean no coupling, the goal is reduction rather than elimination of coupling. A system with no coupling is, by definition, not a system. Low coupling indicates that each object or module performs independent tasks. In general, low coupling can be well explained by Law of demeter. It states that classes within a module or subsystem should have only limited knowledge of classes in other modules or subsystems. In simple terms, 'Law of Demeter' says "Each unit should only talk to its friends; don't talk to strangers". Strong coupling means that one object or module is dependent on other object or module to perform an operation or task. It simply means that the object or module is strongly coupled with the implementation details of another object or module.
An example of a two highly coupled objects an iPod object and a Song object is given below [4]. Song class might look something like this in Ruby style.
class Song def do(action) if action == 1 # code to play song… elsif action == 2 # code to pause elsif action == 3 # code to skip endif end end
In the above program, programmer who wants to interface the iPod object with the Song object is now dependent on the special meaning of 1, 2, & 3 to use the Song object correctly. The iPod object and the Song object are highly coupled. We can implement these objects in another way which also makes these objects more cohesive is given below.
class Song def new(path_to_song) #code to get the song from the filesystem end def self.play #code to play song end def self.pause # code to pause song end end #This would allow the iPod object to call currentSong = Song.new(”/home/user/Music/1812_Overture.mp3″) currentSong.play currentSong.pause
With the above code, other objects that wish to interact with it can do so in a uniform way regardless of how the Song object is implemented on the backend. They just know that Song object does what it is supposed to do.
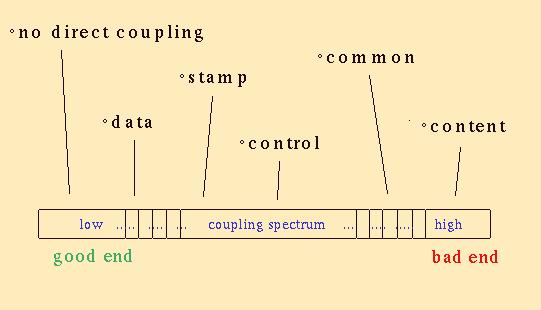
Types of Coupling
- No Direct Coupling (low) - These are independent modules and so are not really components of a single system.
- Data Coupling - Two modules are data coupled if they communicate by passing parameters or data arguments. Increase in data coupling results in increased complexity of interfaces, because the bandwidth of communication between classes increase Diagram.

Types of Coupling - Stamp Coupling - Two modules are stamp coupled if they communicate via a passed data structure that contains more information than necessary for them to perform their functions Diagram. For example, class A requires class A as a type of argument. It certainly indicates that defining class A requires class B. Therefore, modifying the system could be complicated.
- Control Coupling - Two modules are control coupled if they communicate using at least one "control flag". For example, operation X() invokes operation Y() and passes control flag to Y. In this case, changing code of operation Y may require change in flag value passed by X. Diagram.
- Common Coupling - Two modules are common coupled if they both share the same global data area. It is useful to establish values that are common to entire application, however, it can lead to uncontrolled error propagation that can be difficult to trace. Diagram
- Content coupling (high)- Content coupling is when one module modifies or relies on the internal workings of another module (e.g. accessing local data of another module). Therefore changing the way the second module produces data (location, type, timing) will lead to changing the dependent module. This violates information hiding - a basic object oriented design concept.
In object-oriented programming, Subclass coupling describes a special type of coupling between a parent class and its child. It describes the relationship between a class and its parent. The class is connected to its parent, but the parent isn't connected to the child.
To achieve low coupling
1. Strive for low message coupling.
- Reduce the number of messages passed between objects.
- Simplify messages to a few parameters.
- Avoid requiring multi-message sequences.
car.pushPedal(CLUTCH); car.shiftToGear(PARK); ---> car.start(carKey); car.insertKey(carKey); car.pushPedal(GAS); car.turnKeyInIgnition();
2. Strive for low association coupling.
- Reduce extent to which objects depend on the internal structure of each other.
- Reduce the use of superclass instance variables by subclasses (strong form of the Law of Demeter).
class Person {
String first, last; class Doctor : Person {
getName { first + last } getName {
} ^ -----> "Dr" + Person::getName();
| }
| }
class Doctor : Person {
getName {
"Dr" + first + last;
}
}
3. Strive for moderate inheritance coupling.
- Abstract so that subclasses depend on the methods (but not the structure!) of their superclasses.
- Use or refine as many of superclass' operations as possible in the child classes.
class Person {
hello {
print "Hi!" class Doctor : Person {
} greetings {
} ^ ----> hello();
| }
| }
class Doctor : Person {
greetings {
print "Hi!";
}
}
Advantages
- Coupling enables objects or modules to collaborate with each other.
- It enables the physical connection between elements of the OO design.
- When one operation invokes other operation, 'routine call coupling' occurs. It is common and often necessary.
- A component can communicate or collaborate with infrastructure components like operating system function, telecommunication, databases etc.
Disadvantages
- Decreases the flexibility of the application software. Developers / maintenance programmers need to understand potentially the whole system to be able to safely modify a single component.
- Decreases the scalability of the application software. Changing requirements that affect the suitability of some component will potentially require wide ranging changes in order to accommodate a more suitable replacement component.
- Decreases the maintainability of the application software. More thought need to go into choices at the beginning of the lifetime of a software system in order to attempt to predict the long term requirements of the system because changes are more expensive.
Relation between Cohesion and Coupling
As the popular proverb says "A picture is worth a thousand words", cohesion and coupling can best be described by these two pictures. Figure 1.

. The two figures gives a clear visualization of the underlying concepts of coupling and cohesion. 
Let us take a look at some simple real life examples to understand the relation between these two terms.
Example 1. Team structure - If we assume that a certain project has 20 people working on it, the possible communication channels would be around 400. The team would be very inefficient with high communication overhead. It can be viewed as an example of tight coupling. Therefore, in any team, certain roles and responsibilities are formally assigned to team member, to enhance productivity of the team with smooth coordination. Well defined roles of a team member can be viewed as high cohesion, and establishing communication channels (like defining hierarchy or reporting structure) can be viewed as low coupling. This is a very practical example of low coupling and high cohesion comes.
Example 2. Car - Let us consider another real life example of a car. It has the engine, tire, steering wheel, gear box, brakes etc. Each component of the car performs a given set of functions. Therefore, if the car breaks down, the problem can be analyzed and only certain part needs to be repaired. This can be considered as high cohesion, as each component focuses on the assigned task. At the same time, in order drive the car, all these parts need to interact with each other. This can be viewed as coupling.
Conclusion
Code that is easy to maintain and reusable can be attained by sticking to loose coupling and high cohesion in objects. Since cohesion and coupling go hand in hand, high cohesion leads to low coupling. It is difficult to obtain perfect high cohesion and low coupling throughout the program. Once all the unitary functions that depend only on their inputs are written, a bit of less cohesive and more coupled code is required to glue them together into a working program. There are times where tight coupling is desirable when performance matters. Tighter coupling improves performance because of lessening the cost in the interfaces. Also, there are some software which is highly cohesive in design, but tightly coupled. This means though it may be logically laid out, it's tough to change because of tight interdependencies. That's pretty bad, and unfortunately also common for enterprise applications. The other kind of bad software is loosely coupled but lacks cohesion. That means that there are few explicit interdependencies between modules, but none of the modules are necessarily authoritative about any particular aspect of the system. This in turn results in a scattergun approach to ongoing system evolution as even minor changes ripple through multiple components or systems.