CSC/ECE 517 Fall 2019 - Project E1965. Review report should link to the usual view for reviews: Difference between revisions
(→Task:) |
|||
| Line 14: | Line 14: | ||
* Currently Review report uses its own code to display reviews. This a pretty basic view, and it does not interpret HTML codes. It should be changed so that it calls the usual code that is used for displaying reviews, that gives the circle with the score inside. | * Currently Review report uses its own code to display reviews. This a pretty basic view, and it does not interpret HTML codes. It should be changed so that it calls the usual code that is used for displaying reviews, that gives the circle with the score inside. | ||
==== Task | ==== Task ==== | ||
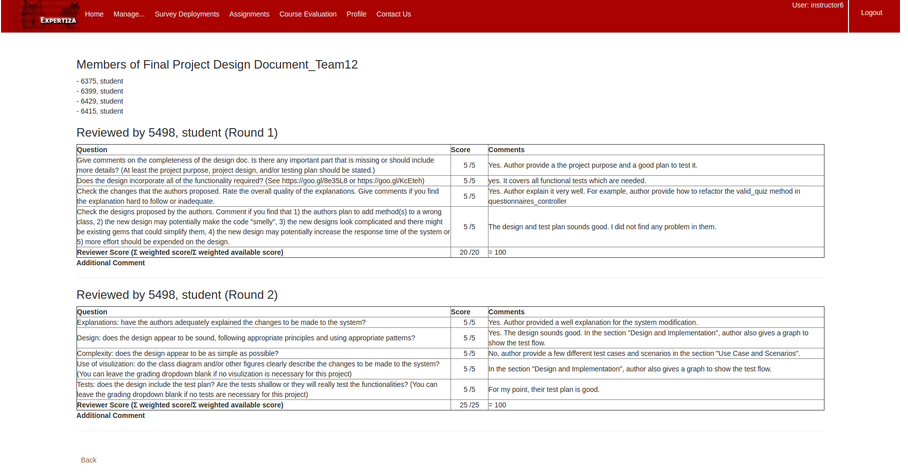
Currently, if you pull up a review report, and then click on one of the teams reviewed, e.g., the first one, you get a report that looks like this: | Currently, if you pull up a review report, and then click on one of the teams reviewed, e.g., the first one, you get a report that looks like this: | ||
[[File:Current_review.png]] | [[File:Current_review.png]] | ||
Revision as of 20:20, 21 October 2019
Introduction
Expertiza<ref>https://expertiza.ncsu.edu/</ref> is an open-source web application to create re-usable learning objects through peer-reviews to facilitate incremental learning. Students can submit learning objects such as articles, wiki pages, repository links and with the help of peer reviews, improve them. The project has been developed using the Ruby on Rails<ref>https://en.wikipedia.org/wiki/Ruby_on_Rails</ref> framework and is supported by the National Science Foundation.
Project Description
Purpose and Scope
Expertiza assignments are based on a peer review system where the instructor creates rubrics for an assignment through questionnaires which students use to review other students' submissions. The author of the submission is given an opportunity to provide feedback about these reviews. Expertiza displays reviews (i) to the team who was reviewed, and (ii) to the reviewer. A student user can see all the reviews of his/her team’s project. The instructor can see all the reviews of everyone’s project. The instructor also has access to a Review report, which shows, for each reviewer, all the reviews that (s)he wrote. Both score report and review report use different code so UI is non-orthogonal, it would be great if we can follow same UI structure for both score and review report which also reduce the DRY problems. There is no functionality for user to search between reviews of particular project, such a functionality will help user to search through all reviews for specific problem they are trying to focus on.
Task Description
Background
- Currently Review report uses its own code to display reviews. This a pretty basic view, and it does not interpret HTML codes. It should be changed so that it calls the usual code that is used for displaying reviews, that gives the circle with the score inside.
Task
Currently, if you pull up a review report, and then click on one of the teams reviewed, e.g., the first one, you get a report that looks like this:

We need to change the views to existing templates in view_my_scores pages.
For student view the UI is consistent in displaying reviews they have done and reviews they have received but for instructor's view the review report follows different UI and have different code. To make the UI consistent we have decided to choose the UI design of student view as the base and modify the UI design for review report in instructor's view. This will allow us to use the same code in both views, thereby following DRY principle.
Previous View:
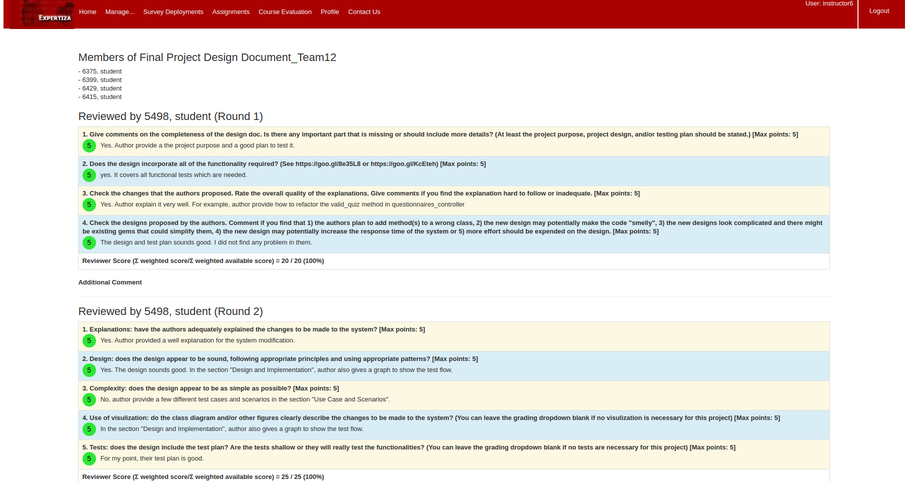
Updated View:
Files modified in this project'
- team_users_popup.html.erb
Implementation:
Review report view is rendered in app/views/popup/team_users_popup.html.haml. In this view, we populate table by iterating over each question under each round. While same approach was used previously but here we replace each row by a predefined format used for rendering question similar to student view.
%table{:border => "1px solid #ccc"}
%tr
%th{:align => "left", :width => "50%"} Question
%th{:width => "5%"} Score
%th{:width => "45%"} Comments
- instance_variable_get('@scores_round_' + round.to_s).each do |s|
%tr
%td{:align => "left"}
= Question.find(s.question_id).txt
- if Question.find(s.question_id).is_a?(ScoredQuestion)
%td{:align => "center"}
= s.answer
\/#{instance_variable_get('@max_score_round_' + round.to_s)}
- else
%td{:align => "center"}
= s.answer
%td{:align => "left"}
= s.comments
%tr
%th Reviewer Score (Σ weighted score/Σ weighted available score)
%td{:align => "center"}
= instance_variable_get('@sum_round_' + round.to_s)
\/#{instance_variable_get('@total_possible_round_' + round.to_s)}
%td{:align => "left"}
\= #{instance_variable_get('@total_percentage_round_' + round.to_s)}
%table
We replace the above code by code below, here in each row we invoke view_completed_question method defined in Criterion.rb for scored questions which insert the html code to render question,score,comments.
%table{:border => "1px solid #ccc" ,:class => "table table-bordered"}
- counter = 0
- instance_variable_get('@scores_round_' + round.to_s).each do |s|
- counter += 1
- row_class = counter.even? ? "info" : "warning"
- question = Question.find(s.question_id)
%tr{:class => row_class}
%td
= question.becomes(Criterion).view_completed_question(counter,s,instance_variable_get('@max_score_round_' + round.to_s))
%tr
%td{:style => "font-weight:bold"}
= 'Reviewer Score (Σ weighted score/Σ weighted available score) = '+ instance_variable_get('@sum_round_' + round.to_s).to_s |
\/ #{instance_variable_get('@total_possible_round_' + round.to_s)} (#{instance_variable_get('@total_percentage_round_' + round.to_s)}%)
%table
UI Testing
- To Test UI for student View
- Log-in as Student.
- Go to Assignment
- Click Your scores
- Click show reviews
- To Test UI for instructor View
- Log-in as Instructor.
- Go to Manage Assignments
- Click on review report of a particular assignment
- Click on any item in team reviewed tab, to see reviews.
Future Improvements
References
<references/>