CSC/ECE 517 Fall 2018/E1866 Expertiza Internationalization: Difference between revisions
| Line 83: | Line 83: | ||
** These <code>yaml</code> files contained the translated strings for their respective language. | ** These <code>yaml</code> files contained the translated strings for their respective language. | ||
* We editied the <code>routes.rb, application.rb, application_controller.rb</code> files and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from the <code>yml</code> files to show other languages. | * We editied the <code>routes.rb, application.rb, application_controller.rb</code> files and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from the <code>yml</code> files to show other languages. | ||
* <code> routes.rb </code> | |||
** We wrapped every resource in <code> routes.rb </code> with a scope so that the language can be added to the url when navigating Expertiza | |||
** images here | |||
* <code>application.rb</code> | |||
* <code>application_controller.rb</code> | |||
** We added three things to this file to get the translations to work: | |||
*** <code> before_action :set_locale </code> | |||
**** This will call the set_locale method | |||
*** <code> | |||
def set_locale | |||
I18n.locale = params[:locale] || I18n.default_locale | |||
end | |||
</code> | |||
**** This sets the locale (language to use). The locale is taken from the URL query params list. If none is given, then it defaults to our default locale file (which is English). The application will always default to English and it won't set based on the params until another language is chosen from the dropdown and sets :locale to something else. | |||
***<code> | |||
def default_url_options(options={}) | |||
{locale: I18n.locale}.merge options | |||
end | |||
</code> | |||
**** This makes the URL always have a locale, which is set in the set_locale method, in it. This way the user doesn't have to manually enter a locale in the URL to translate the page. It will look like www.example.com/en/books since English is the default. | |||
===Example Output=== | ===Example Output=== | ||
Revision as of 21:34, 4 December 2018
Introduction
Team Members
Jonathan Gill (jtgill@ncsu.edu)
Hasham Mukhtar (hmukhta@ncsu.edu)
Abhilasha Saini (asaini4@ncsu.edu)
Reddy Aravind Karnam Ganesh (rkarnam@ncsu.edu)
Mentor
Zhewei Hu (zhu6@ncsu.edu)
Relevant Files
config/locales/
- en.yml
- hi_IN.yml
config/
- routes.rb
- application.rb
app/controllers/applcation_controller.rb
Student View Files:
- app/views/
- shared/
- _navigation.html.erb
- sign_up_sheet/
- _suggested_topic.html.erb
- _table_header.html.erb
- list.html.erb
- student_task/
- list.html.erb
- view.html.erb
- student_teams/
- edit.html.erb
- view.html.erb
- submitted_content/
- _hyperlink.html.erb
- _main.html.erb
- _self_review.html.erb
- _submitted_files.html.erb
- _title.html.erb
- edit.html.erb
- grades/
- view_my_scores.html.erb
- view_team.html.erb
- student_review/list.html.erb
- participants/change_handle.html.erb
- shared/
Project Description
Currently Expertiza only supports the English language. Many Expertiza users are from other countries. We aim to allow students to view their pages in another language. This will be done by internationalizing static strings in Expertiza for Student assignment related pages to another language (ex: Hindi or Chinese). Students will have the ability to change the language through a dropdown located in navigation bar at the top of the page. We will not be affecting any strings that are dynamically shown..
Project Design
Technical Design
Allowing Student to change language for Assignment Pages
- We added a dropdown in the navigation bar for a student to use
- They are able to choose from English or Hindi
- When the language is clicked on it changed all the static strings in the Student Views related to Assignments to the newly selected language.
Adding Multi-Language Support
- For this project, we added support for one language, Hindi.
- We used Google Translate to convert the strings to Hindi.
- We used the Rails Internationalization (I18n) API to help us add multi language support.
- There are two
ymlfiles in theconfig/localesdirectory representing the different languages that can be used in Expertiza.- One for English, which will be the default language used, and another for Hindi.
en.ymlhi_IN.yml
- These
yamlfiles contained the translated strings for their respective language.
- One for English, which will be the default language used, and another for Hindi.
- We editied the
routes.rb, application.rb, application_controller.rbfiles and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from theymlfiles to show other languages. routes.rb- We wrapped every resource in
routes.rbwith a scope so that the language can be added to the url when navigating Expertiza
- We wrapped every resource in
- images here
application.rb
application_controller.rb- We added three things to this file to get the translations to work:
before_action :set_locale- This will call the set_locale method
- We added three things to this file to get the translations to work:
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
- This sets the locale (language to use). The locale is taken from the URL query params list. If none is given, then it defaults to our default locale file (which is English). The application will always default to English and it won't set based on the params until another language is chosen from the dropdown and sets :locale to something else.
def default_url_options(options={})
{locale: I18n.locale}.merge options
end
- This makes the URL always have a locale, which is set in the set_locale method, in it. This way the user doesn't have to manually enter a locale in the URL to translate the page. It will look like www.example.com/en/books since English is the default.
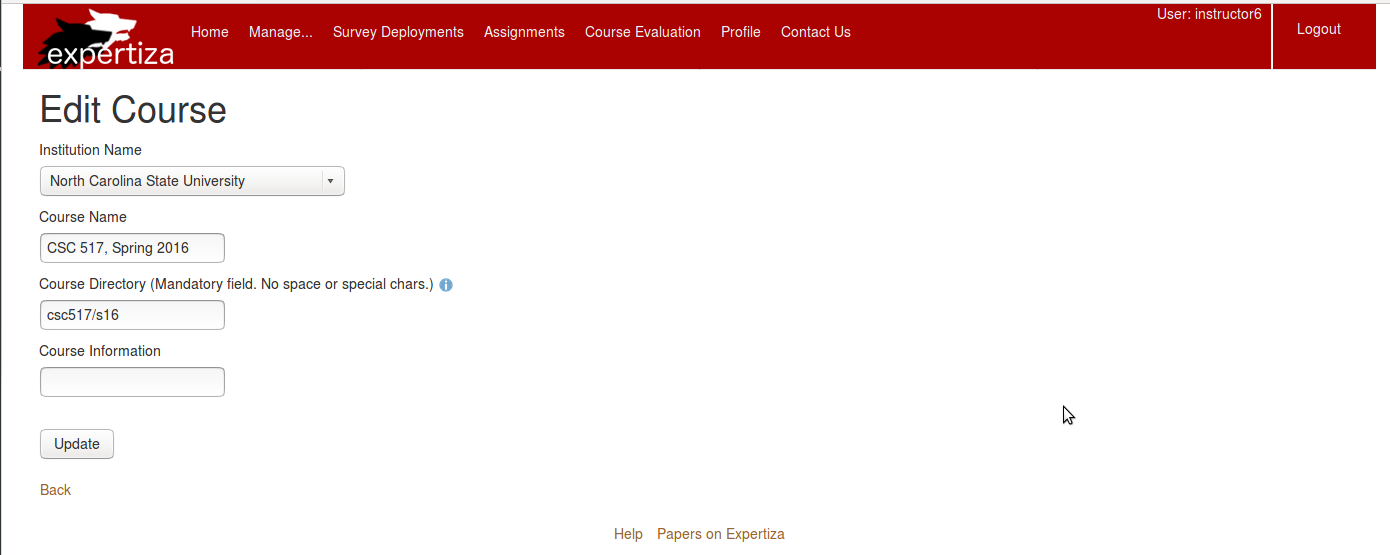
Example Output
Original Page
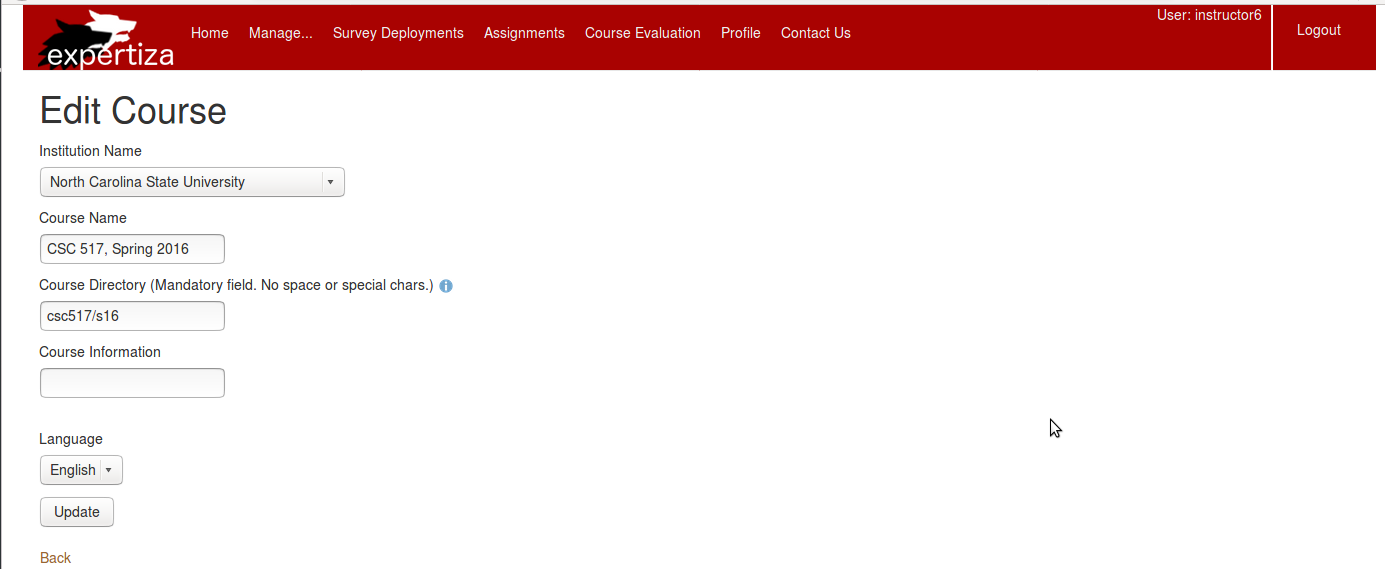
Language Dropdown
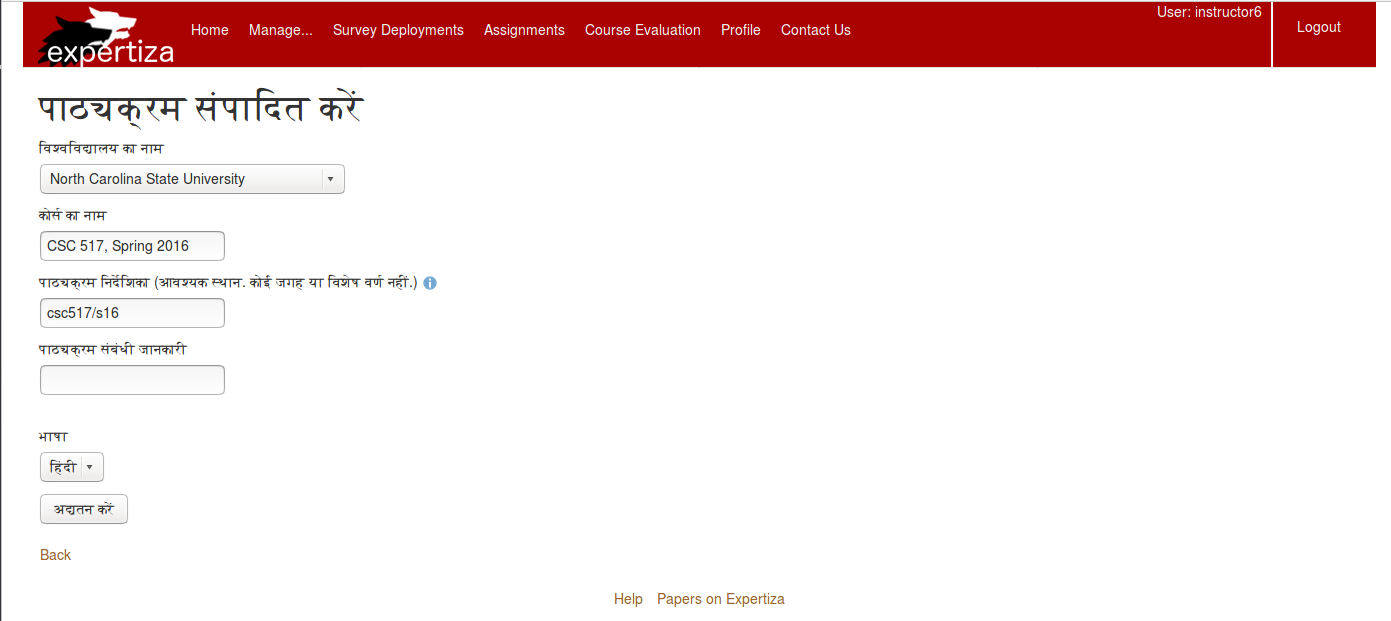
Translated Page
Test Plan
Scenarios
1. Log in to Expertiza as a student. Go to the Assignment section of Expertiza. Go to language dropdown in the navigation bar and choose Hindi. Check to see if the English strings on that page are translated to Hindi
2. While still logged in as a Student, check if the other Assignment related pages are also translated.
Links/References
Project Links
- Pull Request: https://github.com/expertiza/expertiza/pull/1286
- Github: https://github.com/mukhtar23/expertiza
- Video:
Support Material
- https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works
- https://guides.rubyonrails.org/i18n.html#setting-the-locale-from-url-params
- https://guides.rubyonrails.org/i18n.html#abstracting-localized-code
- https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings
- https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations