CSC/ECE 517 Fall 2017/E1797 Timestamps for students submission: Difference between revisions
| Line 97: | Line 97: | ||
[[File:S2.png]] | [[File:S2.png]] | ||
==Implementation== | |||
==Files Involved== | ==Files Involved== | ||
Revision as of 04:24, 2 December 2017
Introduction
Expertiza is an open source project created using Ruby on Rails. Students can upload and submit their assignments and related work online for grading purposes.
Existing System
Currently, there exist various types of submissions that a student can make for an assignment for which timestamps are generated.
- When a student submits links or uploads files as submissions to an assignment in Expertiza, a timestamp is created for the date and time at which each of the submissions was done.
- The student may also be able to give reviews to other works for a particular assignment. These reviews when submitted also have an associated timestamp.
- There also exist timestamps for deadlines that have passed and that are upcoming for an assignment submission or a review to be done.
- For the reviews that a student receives for his work, the student can give feedback to each of the reviews. The submitted feedbacks also get timestamps.
Currenty there exists no functionality to view all these submissions and their timestamps in a single, aggregated way.
Proposed System
Our project was to solve this issue by creating a Visualization that helps the student view all the timestamps for his submissions. The goal is to create a Timeline that shows all the timestamps of submitted records and links to the submitted content wherever necessary. The default state of the timeline is a point on the x-axis set to the current date and time. The timeline is interactive and allows the user to zoom in and out to change the viewing scale of the timeline. The user can also scroll in the timeline to move the timeline forward or backward from the current time. After all of this is done, the user can reset the timeline to change his view to the default state.
With this, the student is able to view his entire submission history for an assignment in a convenient way.
Problem Statement
In Expertiza, it is possible for the instructor to view the submission records of a particular student. However, there is no way for students to check the history of their submission records. In this project, we are required to keep track of students’ activities and visualize them on their end by using a timeline chart.
What needs to be visualized on the timeline:
- Hyperlink submission record with timestamps
- File upload record with timestamps
- Due dates
- Visualization of Peer review of others works, which includes:
- A Review hyperlink that redirects to the review by clicking on it
- The Round number (To be displayed only if the assignment has multiple rounds)
- Timestamps
- Visualization of Author feedback on others review, which includes:
- A Feedback hyperlink that redirects to the feedback by clicking on it
- Timestamps
Understanding Problem Statement
The problem statement states the following issues that had to be resolved.
Issue-1: Submission records with timestamps:
A student can submit their work for an assignment using "Your work" button in the respective assignment page. Students have two options to submit their work :
- Giving a hyperlink.
- Uploading a file.
As soon as the user submits any one of these, we needed to show hyperlink or file with the time-stamp on our visualization graph. Also, we needed to show the submitted hyperlink or a link to the file on the visualization so that it will be easy for the user to navigate from a single page.
Issue-2: Due dates:
There are different due dates for every assignment like Round-1 submission, Round-2 submission, Round-1 review and Round-2 review Due Dates. These are different from submission time stamps because a submission's timestamp depends upon the time at which the user had submitted the work whereas a due date is the deadline date fixed by an instructor. Visualizing them by adding them into the timeline, helps the student to track all due dates in a single graph.
Issue-3: Peer Review other's work:
A student needs to review work of different teams during the course of the assignment. As of now in order to view the review, Expertiza requires the user to go to the "other's work" page in the assignment. Instead of this, we want this data to be viewed in our visualization graph. This issue includes a timestamp, link to view review, review round number to be shown in the graph. One important point to note is that this review is the review given by this particular student to different teams as part of the assignment, not the review that the student got.
Issue-4: Author's feedback on other's Review
A student can give feedback for the review he/she received for a specific assignment. So this information also needs to be included in the graph. We need to show the timestamp and hyperlink to the feedback. It must be noted that the feedback here is not the feedback he got for review given by him/her but the feedback he/she gave for the reviews the had received.
Program Design
To visualize the timeline graphically we decided to use the vis.js JavaScript library. This library provides various interactive visualization charts (like graphs, networks, timelines, etc) to visualize data in real time. We chose to work on this library because when compared to other popular visualization libraries, vis.js provides the best possible representation of a timeline, one that meets the requirements of our project. To know more about how to make a timeline using vis.js, click here.
The timeline contains a single horizontal axis that is divided into time intervals equally separated from each other.
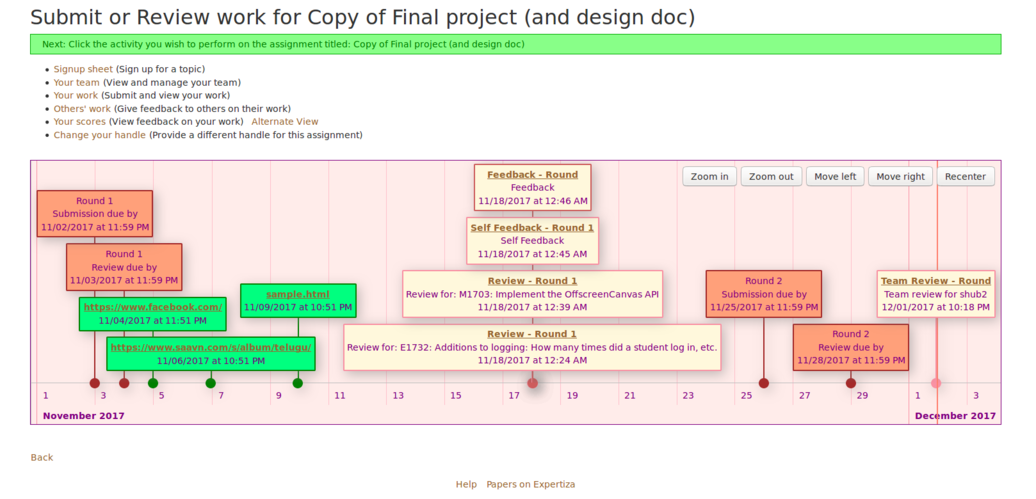
Let us consider an example where a student makes several submissions to an assignment. The student uploads a hyperlink "https://www.facebook.com" and an HTML file as submissions. The assignment has several deadlines or due dates. There are due dates for Round 1 and Round 2 submissions for this particular assignment. There are also review deadlines for each of the rounds for the assignment. The student can give a peer review to other students' work on the assignment. The student is able to give feedback to the peer reviews that he received. We have used color coding to differentiate between different kinds of things visualized on the timeline. We have used Orange color for a round's submission and review deadline and Green color for all hyperlink submissions, file submissions, feedback and peer review submissions.
So in summary, the following things have to be present on the timeline that are visualized as rectangular boxes on the timeline:
- The submission hyperlink box with the hyperlink
- The file upload box with a link to the uploaded file
- The Round 1 peer review deadline
- The Round 1 submission due date
- The Round 2 peer review deadline
- The Round 2 submission due date
- The Peer Review that the student gave to other students
- The feedback that the student gave to received reviews
- A self-feedback that the student gave to himself
- A team review that the student can give to his teammates
- Additionally, all the rectangular boxed have timestamps that display when the submission was made or the due date of that task
We have added hyperlinks to enable quick access to the submitted content. For example, the rectangular box that shows the submitted file has a hyperlink that links to the contents of the file. Similarly, the reviews submitted by the student is linked by the hyperlink in the Peer review rectangular box on the timeline.
Finally, after obtaining all the data from the database and the inclusion of all the stated information above to visualizing it in the timeline, the result would be something like this:
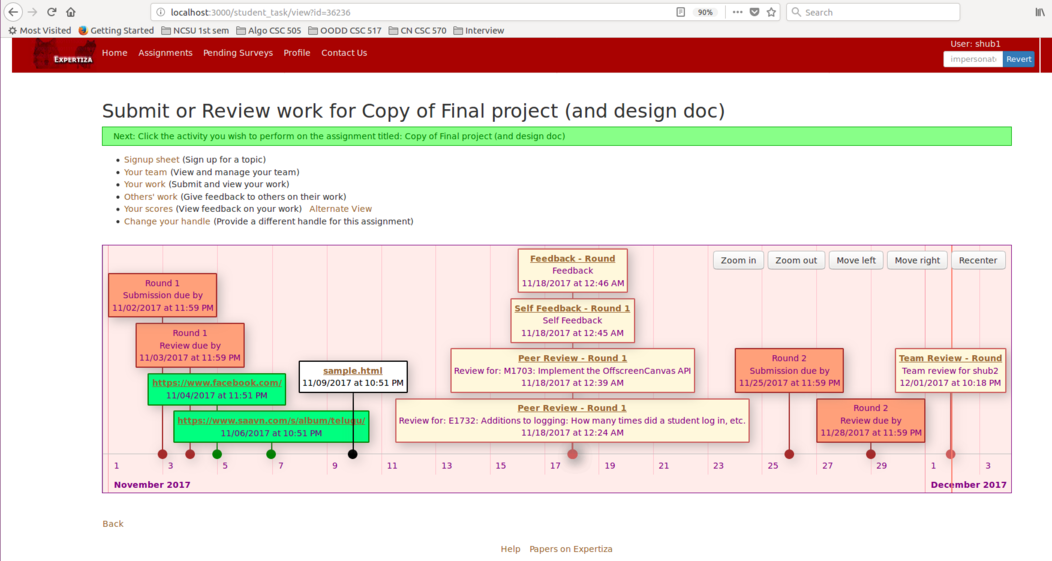
When the user selects a particular rectangular box on the timeline by clicking on it, then the line that connects the box to the timeline's x-axis becomes thicker and the color of the box also changes to White to indicate to the user the current box that is selected. If the user selects the file submission rectangular box (sample.html file), then the timeline would look like this:
Implementation
Files Involved
- app/controllers/submission_records_controller.rb
- app/models/submission_record.rb
- app/views/student_task/list.html.erb
Database Tables Involved
- submission_records
- response_map
- due_dates
Test Plan
Feature tests will be written to thoroughly test our modifications. A new file with the name timestamps_for_students_submissions_spec.rb file will be created in spec/features folder with various test cases to test the changes.