CSC/ECE 517 Spring 2017/Convert Assignment Creation Form to ReactJS: Difference between revisions
(References for sortable tables) |
|||
| Line 65: | Line 65: | ||
==Future Work== | ==Future Work== | ||
==References== | ==References== | ||
#''http://railscasts.com/episodes/228-sortable-table-columns'' | |||
#''https://www.airpair.com/reactjs/posts/reactjs-a-guide-for-rails-developers adding-reactjs'' | |||
Revision as of 03:55, 7 April 2017
Introduction
This page is a part of CSC/ECE 517 Final Project for Spring 2017 to describe the changes made by us to the open source software project Expertiza. We are converting the assignment creation form to ReactJS. Following contains a brief introduction to Expertiza, ReactJS followed by the problems we are tackling, our strategy for the implementation and the test plan.
Expertiza
Expertiza is a Ruby on Rails based web application where students can submit and peer review learning objects such as codes, articles, websites etc., It is an open source software project funded by National Science Foundation(NSF). The instructor has the capability to create assignments with varied specifications such as topics, courses, team size, level of reviews etc., later review the submitted work and provide feedback. Students can enter their submissions and also review others' work.
ReactJS
ReactJS is the javascript framework developed by Facebook to solve the specific problem, UI rendering. It is developed to solve the problem with complex binding in MVC framework using only one-way data binding. It is used for dynamic reloading of the page. It helps in reloading only the particular component required using Virtual DOM, which makes it fast by temporarily storing DOM
Reasons for using ReactJS
- It has every functionality that an user interface required
- Easy data binding.
- Only single component changes are stored/changed without reloading the complete page.
- Fast and efficient
- Easy to scale
Pros
Problem Statement
The Assignment Create and Edit Form are multi level forms. It consists of multiple inputs and user interactions. Many input types have dependency on interactions by the user. For example, on check for a particular checkbox, remaining form is displayed. The task is to convert this form into ReactJS component.
Tasks to be done
- Organize the form layout, create several mockups and validate them to your users
- Make the table in topics tab sortable by its header
- Allow users to edit / add topics in the table instead of loading a new page
- Implement the new layout and convert the javascript to a ReactJS component
- Validate user entries
- Fix tooltips that don’t work
Current Implementation
Assignment Creation
The assignment creation form consists of multiple inputs and requires interactions from the user. The current implementation is mostly in HTML with data validations being done by JQuery. When a user wants to create a new assignment by clicking the new assignment button, a server request is generated and new view is rendered. Again, another server request to make database entry is generated once the user fills in the data and clicks on 'save' button and again a new view is rendered. This kind of implementation doesn't support dynamic view rendering hence lacks the fluidity in overall user experience that one would expect.
Assignment Edition
Similar to assignment creation page, edit page lacks the dynamic view rendering which makes the user experience cumbersome. Every time user wants to make changes to the assignment, a server request is generated and new view is rendered. The save button hit on completion will again generate another server request and render a new view.
Make the table in topics tab sortable by its header
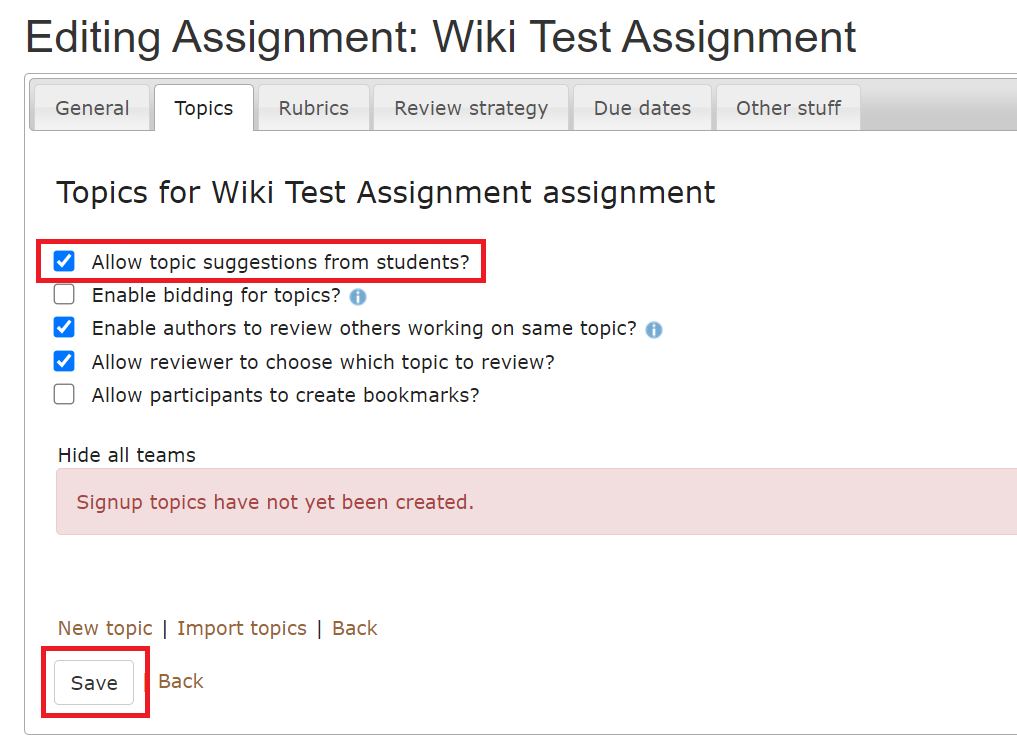
Currently after creating an assignment, we can add topics related to the assignment. The "Topics" tab in the edit assignment form shows the list of topics that are added to the assignment. The picture below shows the current page for displaying the list of topics of an assignment. The list is not sortable. The task is to make it sortable using ReactJS by topic id, topic name, Num. of slots, Available slots, Num. on waitlist columns as sorting on remaining columns doesn't give any meaningful display.
Validating user entries
The entries for the assignment creation are not according to any restrictions, that can add problem to database maintainence like sorting the entries, comparing them, retrieving. There are many such problem causing situations in the new assignment form, such as
- User can add the number as new assignment name or he can give only special characters for it like "$$$$".
- User can add sub directories in similar way as assignment name.
Proposed Solution
Make the table in topics tab sortable by its header
Following sub-tasks identified to implement sortable feature for topics table.
- Modify sign_up_sheet/_table_header.html.erb partial to change the table header fields to sortable type.
- Add sort functionality using ReactJS for each column that is meaningful to be sorted.
Test Plan
Make the table in topics tab sortable by its header
Steps to manually test the feature:
- Create an assignment
- Add 2 topics to the assignment
- Click sort on Topic ID and check if they are sorted
- Click sort on Topic title and check if they are sorted
- Similarly test using other columns
We will automate them following same steps described above using rspec.