CSC/ECE 517 Fall 2016/E1661: Difference between revisions
| Line 27: | Line 27: | ||
[[File:bcd.jpeg]] | [[File:bcd.jpeg]] | ||
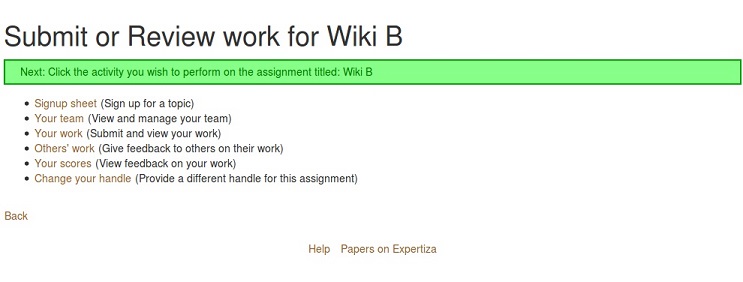
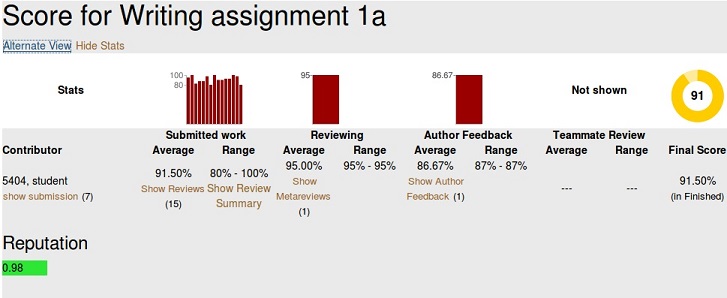
Screenshots showing the replacement of the 'Alternate View' link | Screenshots showing the replacement of the 'Alternate View' link | ||
[[File:AlternateView2.jpeg]] | [[File:AlternateView2.jpeg]] | ||
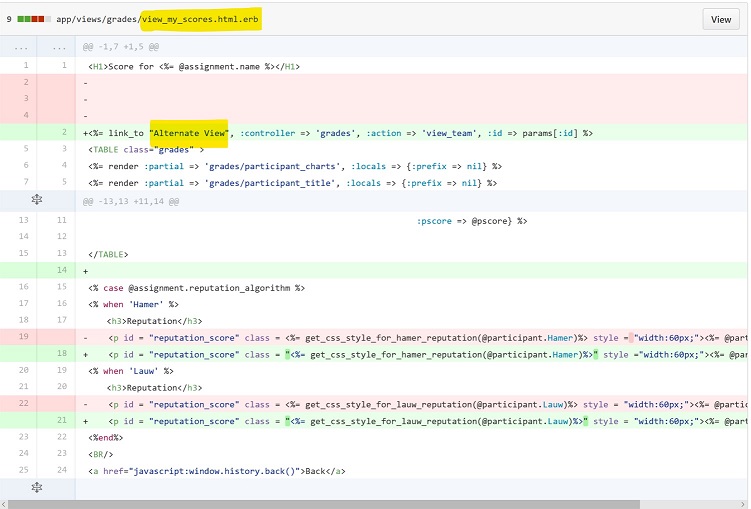
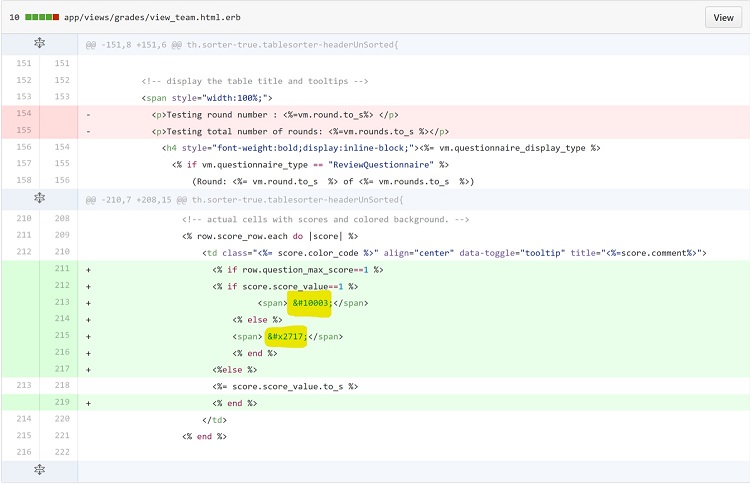
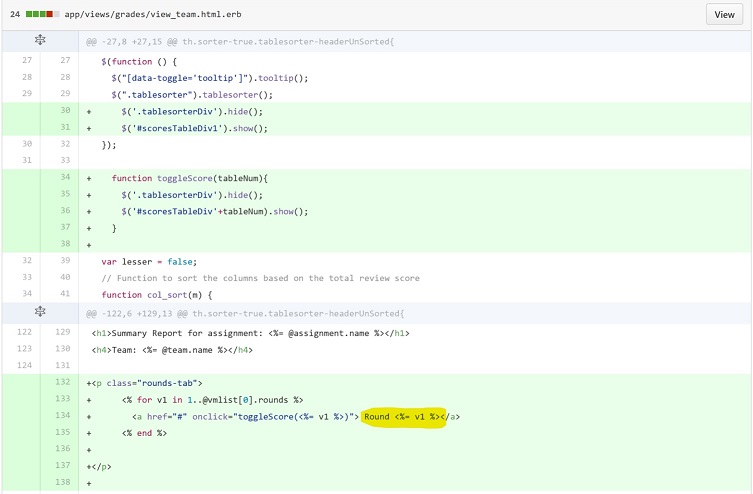
Highlighted code snippet showing the new position of the 'Alternate View' link | Highlighted code snippet showing the new position of the 'Alternate View' link | ||
Revision as of 05:01, 8 November 2016
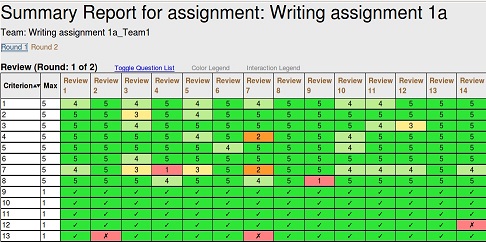
REVIEWER-ROUND MATRIX FOR VIEWING SCORES FROM DIFFERENT ROUNDS
Introduction
Expertiza is an online system that is used by students to view/submit assignments and review others' work. Expertiza also provides tools to visualize the scores and gauge the improvements made during the course semester. It also facilitates and monitors team projects. It is targeted at educational and non-profit organizations. The project is funded by the National Software Foundation (NSF), NCSU Learning in a Technology-Rich Environment (LITRE) program, the NCSU Faculty Center for Teaching and Learning, the NCSU STEM Initiative, and the Center for Advanced Computing and Communication.
Expertiza is an open-source project with the source code available as a public repository on GitHub. It is developed using Ruby on Rails and is increasingly becoming robust thanks to the innumerable bugs being fixed by the community. The project has a micro-blog on SourceForge where the developer community report bugs and document updates.
Project
Requirements
Sort review scores on the basis of Criteria and Average Scores
The website used a JQuery plugin call to sort the elements of the various tables that contained the review scores. However, since the tables were dynamically generated, they carried the same ID. A call to the JQuery plugin function using the ID would only sort the first table with the given ID. The code was edited to call the JQuery plugin using the class, which calls the sort plugin for all UI elements with the class name.
Invoking JQuery plugin using ID
$("#scoresTable").tablesorter();
Invoking JQuery plugin using class
$(".tablesorter").tablesorter();
Place link to 'Alternate View' at a more sensible location
The link to 'Alternate View' was placed right next to View My Scores. This word 'alternate' means a choice over the current option and it is absurd that it is being displayed along with the link to the other choice. The link to 'Alternate View' was removed and placed inside the Classic View of Report Scores.
Screenshots showing the replacement of the 'Alternate View' link
Highlighted code snippet showing the new position of the 'Alternate View' link
Differentiate between Checkbox and Score Criteria
While reporting scores, the system did not differentiate between Checkbox and Score Criteria and simply displayed a 1 is place of a right icon and 0 in place of a wrong icon. This was corrected and tested.
Review rounds in tabs
At any time, a user must be able to view only one round of review. This was implemented using tabs where only the selected round of review was displayed and the others were hidden from user view.
Reports get placed in wrong columns in the display
With the testing we performed using the username "student5404", we did not witness any incorrect placement of report columns. However, a tabbed view was introduced in the "Alternate View" of review scores that should solve this issue.
Entire page jumps when Instructor views reports scores in 'Alternate View'
After implementing 'Tabbed View' of Report Scores and some UI fixes, this issue has been resolved.
Testing the features
In this section we discuss the steps to test the features that are implemented as shown in the Section 1.2.1. The user can login as a student or as an instructor to test the individual features.
Sort review scores on the basis of Criteria and Average Scores
1. Login as a 'student' or as an 'instructor'.
2. Choose an assignment that is completed and has atleast two rounds of reviews.
3. Click 'Your scores'.
4. Click 'Alternate View' shown at the top of the page next to 'Hide Stats'.
5. You can view the tables with the review score, one for each round of review.
6. You can see the triangular up/down arrows for the columns, 'Criterion' and 'Avg'.
7. Clicking on the arrows/ column header sorts the table according to the current column values, ascending and descending order alternatively.
8. Sorting functionality works for all the tables now, whereas earlier it was working only for the first table on the page.
Place link to 'Alternate View' at a more sensible location
1. Login as a 'student' or as an 'instructor'.
2. Choose an assignment that is completed and has atleast two rounds of reviews.
3. Click 'Your scores'.
4. You can view the link 'Alternate View' at the top of the page next to 'Hide Stats'.
5. As 'Alternate View' is a part of viewing scores, it should be placed on a page where users view the scores in normal format and then should have the option to go to the 'Alternate View' rather than the link placed next to 'Your Scores' in the previous page as shown in step 3.
Differentiate between Checkbox and Score Criteria
1. Login as a 'student' or as an 'instructor'.
2. Choose an assignment that is completed and has atleast two rounds of reviews.
3. Make sure that the review questions have at least one question of the checkbox type.
4. Click 'Your scores'.
5. Click 'Alternate View' shown at the top of the page next to 'Hide Stats'.
6. You can view the tables with the review score, one for each round of review.
7. Each row in the table corresponds to a review question.
8. The questions that have checkboxes are given scores 0 or 1 depending on whether they are checked or not, whereas the other questions have a score in the range 0-5.
9. It is not very intuitive that the particular question is a checkbox type question and it might give a false impression that the score is lesser although 1 is the max score for a question of type checkbox.
10. We implemented tick and cross marks representing 1 and 0 respectively and it can be viewed in the table for the questions of checkbox type.
Review rounds in tabs
1. Login as a 'student' or as an 'instructor'.
2. Choose an assignment that is completed and has atleast two rounds of reviews.
3. Click 'Your scores'.
4. Click 'Alternate View' shown at the top of the page next to 'Hide Stats'.
5. You can view the Round 1 table with the review scores.
6. At the top of the first table there are hyperlinks for viewing tables of other rounds.
7. Clicking on the links will load the table for the corresponding round.
Reports get placed in wrong columns in the display
1. Login as an 'instructor'.
2. Choose an assignment that is completed and has atleast two rounds of reviews.
3. Click 'Your scores'.
4. Click 'Alternate View' shown at the top of the page next to 'Hide Stats'.
5. You can view the tables with the review score, one for each round of review.
6. The reviews are appearing in the correct columns.
Entire page jumps when Instructor views reports scores in 'Alternate View'
1. Login as an 'instructor'.
2. Choose an assignment that is completed and has atleast two rounds of reviews.
3. Click 'Your scores'.
4. Click 'Alternate View' shown at the top of the page next to 'Hide Stats'.
5. You can view the tables with the review score, one for each round of review.
6. The page seems to be stable.
Additional bug fixes
- Fixed a bug where the page that displayed comments failed if there were no comments.
- Removed syntactical bug; enclosed <%= get_css_style_for_hamer_reputation(@participant.Hamer)%> within quotes.
- The widespread belief in the industry that the user does not know what he/she wants. It is the smallest of the details like changing "hide stats" to Title Case - "Hide Stats" that will go a long way in improving the readability of websites. Several such changes were incorporated to render the website more readable.
- Refactoring of several code snippets to make it easier to understand and reuse.
Future Work
- Establish a consistency in design. The system seems to have been developed by several developers that did not follow one single convention. For instance, links are capitalized, title cased or lower cased randomly.
- Can add notification facility to remind students on approaching deadlines.