CSC/ECE 517 Fall 2016/E1661: Difference between revisions
No edit summary |
|||
| Line 27: | Line 27: | ||
==== Differentiate between Checkbox and Score Criteria ==== | ==== Differentiate between Checkbox and Score Criteria ==== | ||
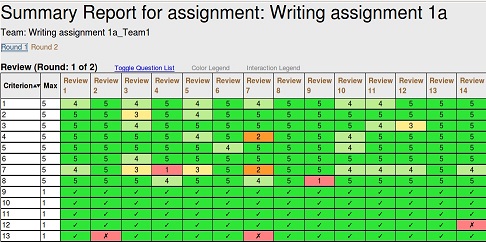
While reporting scores, the system did not differentiate between Checkbox and Score Criteria and simply displayed a 1 is place of a right icon and 0 in place of a wrong icon. This was corrected and tested. | While reporting scores, the system did not differentiate between Checkbox and Score Criteria and simply displayed a 1 is place of a right icon and 0 in place of a wrong icon. This was corrected and tested. | ||
[[File:abc. | |||
[[File:abc.jpeg]] | |||
==== Review rounds in tabs ==== | ==== Review rounds in tabs ==== | ||
Revision as of 20:48, 28 October 2016
REVIEWER-ROUND MATRIX FOR VIEWING SCORES FROM DIFFERENT ROUNDS
Introduction
Expertiza is an online system that is used by students to view/submit assignments and review others' work. Expertiza also provides tools to visualize the scores and gauge the improvements made during the course semester. It also facilitates and monitors team projects. It is targeted at educational and non-profit organizations. The project is funded by the National Software Foundation (NSF), NCSU Learning in a Technology-Rich Environment (LITRE) program, the NCSU Faculty Center for Teaching and Learning, the NCSU STEM Initiative, and the Center for Advanced Computing and Communication.
Expertiza is an open-source project with the source code available as a public repository on GitHub. It is developed using Ruby on Rails and is increasingly becoming robust thanks to the innumerable bugs being fixed by the community. The project has a micro-blog on SourceForge where the developer community report bugs and document updates.
Project
Requirements
Sort review scores on the basis of Criteria and Average Scores
The website used a JQuery plugin call to sort the elements of the various tables that contained the review scores. However, since the tables were dynamically generated, they carried the same ID. A call to the JQuery plugin function using the ID would only sort the first table with the given ID. The code was edited to call the JQuery plugin using the class, which calls the sort plugin for all UI elements with the class name.
Invoking JQuery plugin using ID
$("#scoresTable").tablesorter();
Invoking JQuery plugin using class
$(".tablesorter").tablesorter();
Place link to 'Alternate View' at a more sensible location
The link to 'Alternate View' was placed right next to View My Scores. This word 'alternate' means a choice over the current option and it is absurd that it is being displayed along with the link to the other choice. The link to 'Alternate View' was removed and placed inside the Classic View of Report Scores.
 File:Bcd.png
File:Bcd.png
Differentiate between Checkbox and Score Criteria
While reporting scores, the system did not differentiate between Checkbox and Score Criteria and simply displayed a 1 is place of a right icon and 0 in place of a wrong icon. This was corrected and tested.
Review rounds in tabs
At any time, a user must be able to view only one round of review. This was implemented using tabs where only the selected round of review was displayed and the others were hidden from user view.
Reports get placed in wrong columns in the display
With the testing we performed using the username "student5404", we did not witness any incorrect placement of report columns. However, a tabbed view was introduced in the "Alternate View" of review scores that should solve this issue.
Entire page jumps when Instructor views reports scores in 'Alternate View'
After implementing 'Tabbed View' of Report Scores and some UI fixes, this issue has been resolved.
Additional bug fixes
- Fixed a bug where the page that displayed comments failed if there were no comments.
- Removed syntactical bug; enclosed <%= get_css_style_for_hamer_reputation(@participant.Hamer)%> within quotes.
- The widespread belief in the industry that the user does not know what he/she wants. It is the smallest of the details like changing "hide stats" to Title Case - "Hide Stats" that will go a long way in improving the readability of websites. Several such changes were incorporated to render the website more readable.
- Refactoring of several code snippets to make it easier to understand and reuse.
Future Work
- Establish a consistency in design. The system seems to have been developed by several developers that did not follow one single convention. For instance, links are capitalized, title cased or lower cased randomly.
- Can add notification facility to remind students on approaching deadlines.