CSC/ECE 517 Fall 2017/E1797 Timestamps for students submissions: Difference between revisions
No edit summary |
|||
| Line 10: | Line 10: | ||
*Author feedback to other’s review link with feedback hyperlink, timestamps | *Author feedback to other’s review link with feedback hyperlink, timestamps | ||
This project proposes a solution to include the timeline with all the hyperlinks necessary. | This project proposes a solution to include the timeline with all the hyperlinks necessary. | ||
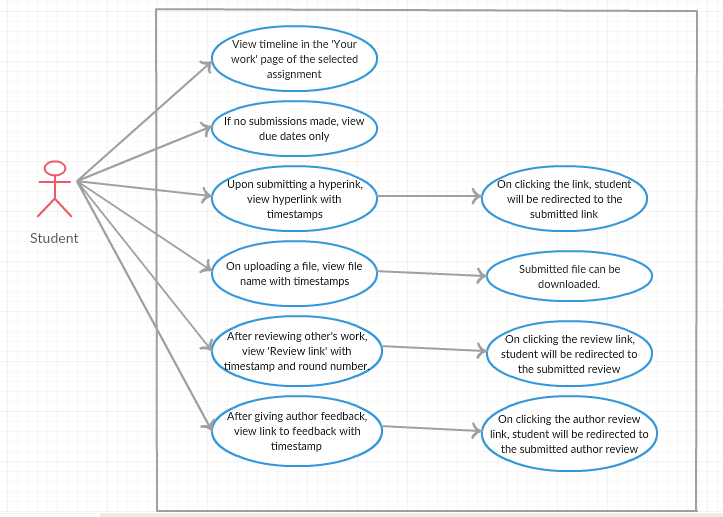
==Use Case Diagram== | |||
[[File:UML_timeline1.png]] | |||
==Design Analysis== | ==Design Analysis== | ||
| Line 15: | Line 20: | ||
*Login → Assignments → Choose a particular Assignment | *Login → Assignments → Choose a particular Assignment | ||
[[File:Login_page.png]] | [[File:Login_page.png]] | ||
Revision as of 19:56, 13 November 2017
Objective
To develop a feature for Expertiza to visualize the timeline using student submission timestamps, thereby enabling the student to navigate to the submissions records easily.
Problem Statement
The instructor can see the submission records of students currently as a table for each assignment. But, student can't see the timestamps of submissions and deadlines of the assignment easily. In this project student should be able to visualize the submission records as a timeline, which includes
- Timestamps of hyperlink submission records
- Timestamps of file upload record
- Due Dates
- Peer review link with round number and timestamps
- Author feedback to other’s review link with feedback hyperlink, timestamps
This project proposes a solution to include the timeline with all the hyperlinks necessary.
Use Case Diagram
Design Analysis
Currently when a student logs into Expertiza, he could see the student task list page. He could access them by following the path
- Login → Assignments → Choose a particular Assignment
In this project a time line in the student task list page would be added to navigate student to the due dates and the necessary links easily and keep a track of them.
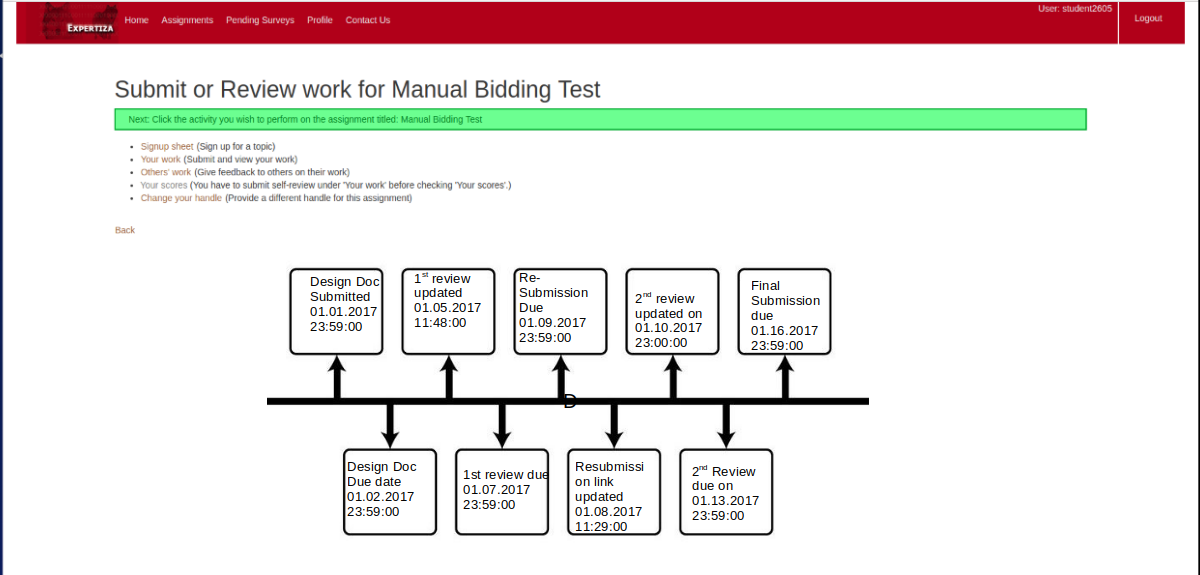
After the addition of the functionality, the student task list page would have the timeline as shown below.(Actual visualization of the page might differ from the static page displayed). We will be using HighGraphs to generate the timeline.
Files involved
- app/controllers/submission_records_controller.rb
- app/models/submission_record.rb
- app/views/student_task/list.html.erb
- The database tables involved for the work is review mappings table, response table, due dates table
- Due Dates will be taken from Due Dates table which has topic Id and assignment Id
- Review Mapping table will be used for the review ID
- Files and the Hyperlinks submitted will be taken from teams table
- New Reviews will be looked in from Response table
Test Plan
TDD
For testing the new functionality TDD approach will be followed. Test cases for the functioning of the timeline would be added before development and would be implemented in the project to make tests pass. student_submission_timestamps_spec.rb would be created and the tests are run.
UI Testing
The newly added functionality would be tested manually by the UI testing. The time line added should show the deadlines and the recently made changes to the project by reviewer or the author. It should also navigate author to the page he wants through the preview link provided for each stage in timeline.