CSC/ECE 517 Spring 2015/oss E1501 YWS: Difference between revisions
No edit summary |
No edit summary |
||
| (50 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==E1501: Refactoring Assignments.rb== | |||
This page is about an open source project based on Expertiza OSS. This project aims to refactor assignment.rb which is the largest class in Expertiza. It also aims to refactor other snippets which does not follow the Ruby style guidelines. | |||
===Refactoring=== | |||
<ref>[http://refactoring.com/ Refactoring]</ref><b>Refactoring</b> is a technique to alter the internal structure of the code without affecting the external behaviour. | |||
It is used for: | |||
* Programs that are difficult to read; | |||
* Programs that does not follow the language specific guidelines; | |||
* Programs that has high coupling; | |||
=== Introduction to Expertiza === | |||
[http://expertiza.ncsu.edu/ Expertiza] is an open source project developed using the [http://rubyonrails.org/ Ruby on Rails] platform. It provides features like team assignments, peer review, submission of projects, grading etc. The code can be cloned from [https://github.com/expertiza/expertiza GitHub]. This application provides an efficient way to manage assignments, grades and reviews | <ref>[http://expertiza.ncsu.edu/ Expertiza]</ref>Expertiza is an open source project developed using the [http://rubyonrails.org/ Ruby on Rails] platform. It provides features like team assignments, peer review, submission of projects, grading etc. The code can be cloned and modified from [https://github.com/expertiza/expertiza GitHub]. This application provides an efficient way to manage assignments, grades and reviews. | ||
Assignment.rb is | Assignment.rb is the largest class in Expertiza, comprising 1105 lines of code which contains the assignment model and the related functionalities. It also contains the score module which is refactored to make the file more clean and easy to read. | ||
__TOC__ | __TOC__ | ||
| Line 14: | Line 21: | ||
'''Classes involved:''' | '''Classes involved:''' | ||
assignment.rb | assignment.rb | ||
scorable.rb | |||
Gemfile | |||
schema.rb | |||
'''What they do''' | '''What they do''' | ||
Assignment.rb along with the controller file is responsible for creating and editing the assignments. The file also contains the | <p>Assignment.rb along with the controller file is responsible for creating and editing the assignments. The file also contains methods which calculates the student scores. The assignment and scoring modules are very tightly bound which can be grouped into smaller, more manageable classes.</p> | ||
'''What needs to be done:''' | '''What needs to be done:''' | ||
<p> | |||
*The assignment model needs refactoring as it contains some modules which are responsible for generating assignment scores; | |||
*Moreover, the querying module is database dependent which should be made database independent; | |||
*There are many function names and code lines which does not follow the ruby guidelines. They should be changed to more ruby like coding style; </p> | |||
= Re-factored Instances = | |||
= | == Instance 1 : Refactoring the Assignment.rb == | ||
== | ===Creation of separate module scorable.rb=== | ||
<ref>[http://guides.rubyonrails.org/active_record_basics.html ActiveRecord]</ref>ActiveRecord concern is a pattern introduced in Rails 4.1 to separate the heavy loading done by models. It is recommended that models should be fat and should contain the business logic. This is leads to models getting too coupled. ActiveRecord Concerns solves this problem. Methods which can be logically put together are added in a <ref>[http://rubylearning.com/satishtalim/modules_mixins.html Module/Mixins]</ref> module/mixin. This mixin is then included in the main model. The mixin can be reused by any other model if required. This makes the code align with Rails philosophy of DRY. In this case all methods related to 'scores' were collaborated together and put inside the mixin scorable. | |||
There are many methods which are not directly related to assignments. These methods are responsible for generating the scores and related functions. These methods are: | |||
*get_scores; | |||
*get_max_score_possible; | |||
*compute_reviews_hash; | |||
*get_average_score; | |||
All these methods are taken out of assignment.rb and pushed into a new file "scorable.rb". This made score generation a separate module and the dependency of scores on assignments reduced significantly. The pull request can be viewed <span class="plainlinks"> [https://github.com/yatish27/expertiza/commit/ddbd575e6695e8c6b4b6fff8c8aaf814a3981773 here]</span>. | |||
== | == Instance 2 : Ruby idiomatic== | ||
===Make assignment.rb more Ruby like=== | |||
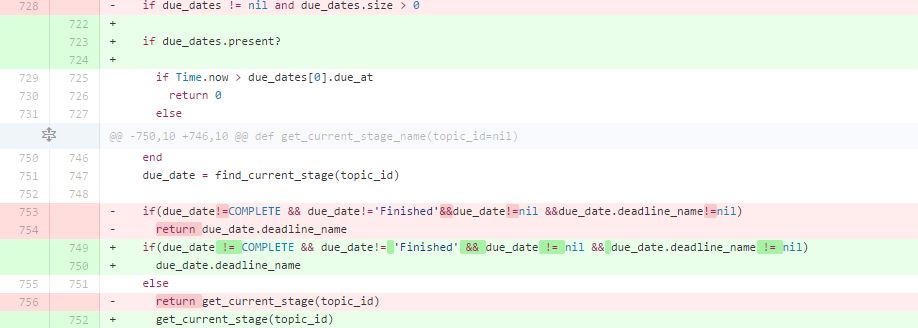
There were many instances where the coding was not like ruby like. The ruby community believes in small and well readable code. The code was refactored to be more readable. Many changes were done to the structure of the code to make it more Ruby like. Changes such as removing the return statements, writing .each instead of "for loop", adding a "?" to name of methods if they return boolean values, indentations and naming conventions were improved. Few of the examples are shown below in raw form as well as Github screenshots: | |||
<p> | |||
[[File:Refac.JPG|center]] | |||
</p> | |||
This refactoring example makes the snippet small and easy to read. It also introduces more Ruby style terms like select and processes like piping instructions. | |||
'''Before Change''' | |||
<pre> | |||
quiz_response_mappings.each do |qmapping| | |||
if qmapping.response | |||
quiz_responses << qmapping.response | |||
end | |||
end | |||
</pre> | |||
| | |||
| | |||
| | |||
= | '''After Change''' | ||
<pre> | |||
quiz_responses = quiz_response_mappings.select{ |qmapping| qmapping.response }.map(&:response) | |||
</pre> | |||
'''Before Change''' | |||
<pre> | |||
= | total = 0 | ||
self.questionnaires.each { |questionnaire| total += questionnaire.get_weighted_score(self, scores) } | |||
total | |||
</pre> | |||
'''After Change''' | |||
<pre> | <pre> | ||
self.questionnaires.inject(0) { |total, questionnaire| total + questionnaire.get_weighted_score(self, scores) } | |||
</pre> | </pre> | ||
== | == Instance 3 : Addition of ActiveRecord like Query== | ||
ActiveRecord provides a layer on top database. Hence if no MYSQL specific query is used in the code it very simple to change the database without changing the code. Using Ruby hash for query rather than raw SQL also helps in keeping the code clean. | |||
The queries where changed to function more like active record query. This made the queries database independent and more user friendly. | |||
'''Before Change''' | |||
<pre> | |||
DueDate.where( ['assignment_id = ? and deadline_type_id >= ?', self.id, 7]).due_at | |||
</pre> | </pre> | ||
'''After Change''' | |||
<pre> | <pre> | ||
DueDate.where(assignment_id: self.id, deadline_type_id: 7).due_at | |||
</pre> | </pre> | ||
== Instance 4: Ruby style guide == | |||
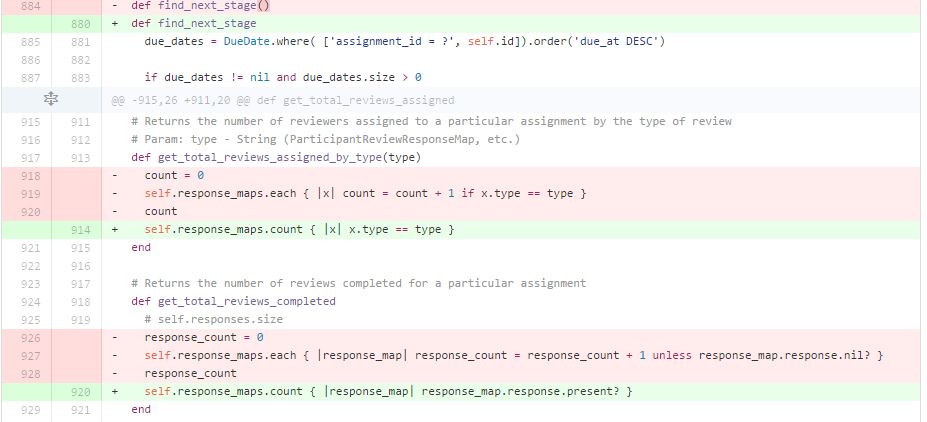
<ref>[https://github.com/bbatsov/rubocop Rubocop]</ref>`Rubocop` was used to check the ruby style guide violations. Most of the Ruby style guide violations in assignment.rb class were fixed. | |||
<p> | |||
[[File:Refac1.JPG|center]] | |||
</p> | |||
== | == Instance 5 : Changing <ref>[http://bundler.io/gemfile.html Gemfile]</ref>Gemfile== | ||
* | *Version of gem "EventMachine" was updated as earlier version was incompatible with ruby version 2.2.0. The version was changed from 1.0.3 to 1.0.7.; | ||
* | *One more gem <ref>[https://github.com/evrone/quiet_assets Quite_assets]</ref> "quite_assets" was added to avoid unnecessary log creation of the asset request. It mutes the asset pipeline log messages. This gem is very helpful during development.; | ||
* | * Clean up tests: Few of the controller tests were not in the correct order. We changed them to the right order. | ||
=Steps to verify changes= | =Steps to verify changes= | ||
* Feature change was not in the scope of the project. The changes are checking bad code smells and fixing them. The way to verify the changes is to make sure that it works as it was previously. Also, please have a look at the pull request for all the refactor details. You can pull the code with refactored file <span class="plainlinks"> [https://github.com/yatish27/expertiza here]</span>. | |||
=See Also= | =See Also= | ||
#[https://github.com/expertiza/expertiza Expertiza on GitHub] | #[https://github.com/expertiza/expertiza Expertiza on GitHub] | ||
#[https://github.com/ | #[https://github.com/expertiza/expertiza/pull/510 Expertiza Pull request] | ||
#[http://expertiza.ncsu.edu/ The live Expertiza website] | #[http://expertiza.ncsu.edu/ The live Expertiza website] | ||
#[http://wikis.lib.ncsu.edu/index.php/Expertiza Expertiza project documentation wiki] | #[http://wikis.lib.ncsu.edu/index.php/Expertiza Expertiza project documentation wiki] | ||
= References= | = References= | ||
<references/> | |||
Latest revision as of 01:16, 24 March 2015
E1501: Refactoring Assignments.rb
This page is about an open source project based on Expertiza OSS. This project aims to refactor assignment.rb which is the largest class in Expertiza. It also aims to refactor other snippets which does not follow the Ruby style guidelines.
Refactoring
<ref>Refactoring</ref>Refactoring is a technique to alter the internal structure of the code without affecting the external behaviour. It is used for:
- Programs that are difficult to read;
- Programs that does not follow the language specific guidelines;
- Programs that has high coupling;
Introduction to Expertiza
<ref>Expertiza</ref>Expertiza is an open source project developed using the Ruby on Rails platform. It provides features like team assignments, peer review, submission of projects, grading etc. The code can be cloned and modified from GitHub. This application provides an efficient way to manage assignments, grades and reviews.
Assignment.rb is the largest class in Expertiza, comprising 1105 lines of code which contains the assignment model and the related functionalities. It also contains the score module which is refactored to make the file more clean and easy to read.
Problem Statement
Classes involved:
assignment.rb scorable.rb Gemfile schema.rb
What they do
Assignment.rb along with the controller file is responsible for creating and editing the assignments. The file also contains methods which calculates the student scores. The assignment and scoring modules are very tightly bound which can be grouped into smaller, more manageable classes.
What needs to be done:
- The assignment model needs refactoring as it contains some modules which are responsible for generating assignment scores;
- Moreover, the querying module is database dependent which should be made database independent;
- There are many function names and code lines which does not follow the ruby guidelines. They should be changed to more ruby like coding style;
Re-factored Instances
Instance 1 : Refactoring the Assignment.rb
Creation of separate module scorable.rb
<ref>ActiveRecord</ref>ActiveRecord concern is a pattern introduced in Rails 4.1 to separate the heavy loading done by models. It is recommended that models should be fat and should contain the business logic. This is leads to models getting too coupled. ActiveRecord Concerns solves this problem. Methods which can be logically put together are added in a <ref>Module/Mixins</ref> module/mixin. This mixin is then included in the main model. The mixin can be reused by any other model if required. This makes the code align with Rails philosophy of DRY. In this case all methods related to 'scores' were collaborated together and put inside the mixin scorable. There are many methods which are not directly related to assignments. These methods are responsible for generating the scores and related functions. These methods are:
- get_scores;
- get_max_score_possible;
- compute_reviews_hash;
- get_average_score;
All these methods are taken out of assignment.rb and pushed into a new file "scorable.rb". This made score generation a separate module and the dependency of scores on assignments reduced significantly. The pull request can be viewed here.
Instance 2 : Ruby idiomatic
Make assignment.rb more Ruby like
There were many instances where the coding was not like ruby like. The ruby community believes in small and well readable code. The code was refactored to be more readable. Many changes were done to the structure of the code to make it more Ruby like. Changes such as removing the return statements, writing .each instead of "for loop", adding a "?" to name of methods if they return boolean values, indentations and naming conventions were improved. Few of the examples are shown below in raw form as well as Github screenshots:

This refactoring example makes the snippet small and easy to read. It also introduces more Ruby style terms like select and processes like piping instructions. Before Change
quiz_response_mappings.each do |qmapping|
if qmapping.response
quiz_responses << qmapping.response
end
end
After Change
quiz_responses = quiz_response_mappings.select{ |qmapping| qmapping.response }.map(&:response)
Before Change
total = 0
self.questionnaires.each { |questionnaire| total += questionnaire.get_weighted_score(self, scores) }
total
After Change
self.questionnaires.inject(0) { |total, questionnaire| total + questionnaire.get_weighted_score(self, scores) }
Instance 3 : Addition of ActiveRecord like Query
ActiveRecord provides a layer on top database. Hence if no MYSQL specific query is used in the code it very simple to change the database without changing the code. Using Ruby hash for query rather than raw SQL also helps in keeping the code clean. The queries where changed to function more like active record query. This made the queries database independent and more user friendly.
Before Change
DueDate.where( ['assignment_id = ? and deadline_type_id >= ?', self.id, 7]).due_at
After Change
DueDate.where(assignment_id: self.id, deadline_type_id: 7).due_at
Instance 4: Ruby style guide
<ref>Rubocop</ref>`Rubocop` was used to check the ruby style guide violations. Most of the Ruby style guide violations in assignment.rb class were fixed.

Instance 5 : Changing <ref>Gemfile</ref>Gemfile
- Version of gem "EventMachine" was updated as earlier version was incompatible with ruby version 2.2.0. The version was changed from 1.0.3 to 1.0.7.;
- One more gem <ref>Quite_assets</ref> "quite_assets" was added to avoid unnecessary log creation of the asset request. It mutes the asset pipeline log messages. This gem is very helpful during development.;
- Clean up tests: Few of the controller tests were not in the correct order. We changed them to the right order.
Steps to verify changes
- Feature change was not in the scope of the project. The changes are checking bad code smells and fixing them. The way to verify the changes is to make sure that it works as it was previously. Also, please have a look at the pull request for all the refactor details. You can pull the code with refactored file here.
See Also
- Expertiza on GitHub
- Expertiza Pull request
- The live Expertiza website
- Expertiza project documentation wiki
References
<references/>