User:Psdeo: Difference between revisions
(Created page with "== Pallavi<ref>http://en.wikipedia.org/wiki/Ruby_on_Rails</ref> == AppCode is an Integrated Development Environment (IDE) for Objective-C,C, C++, and JavaScript development buil...") |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This wiki page contains design details for the project for Sahana Eden Humanitarian Platform, on their Central African Republic deployment. | |||
{| border="1" class="wikitable" style="float:{{{align|right}}}" | |||
|colspan="2" align="center" |[[File:SahanaLogo.png|center|Sahana]] | |||
|- | |||
== Background Information == | |||
====About Sahana Eden==== | |||
Sahana Eden is an Open Source Humanitarian Platform, which can be used to provide solutions for Disaster Management, Development, and Environmental Management sectors. It is supported by the Sahana Software Foundation, Used in many Deployments, such as Ebola, Kashmir Floods, Hurricane Sandy, just to name a few. It is highly configurable so that it can be used in a wide variety of different contexts and is easy to modify to build custom solutions. Different levels of support are available from both the voluntary Sahana Eden community and professional companies. Sahana focuses on Community and Professional Support. | |||
== | ====Getting to know the domain==== | ||
Their [http://eden.sahanafoundation.org/wiki/Domain domain] page elaborately describes various major management projects and deployments that are done in the past or are ongoing. Spending some time to understand goals and purposes of Sahana before starting with actual development might help making the code better and more sensible from Sahana's perspective. | |||
====Installation & tutorials==== | |||
Anyone who wishes to contribute their development skill to Sahana, can do so with the help of an elaborate guide they have provided, that covers everything from [http://eden.sahanafoundation.org/wiki/InstallationGuidelines installation] to [http://eden.sahanafoundation.org/wiki/Book tutorials] on Python. Once the installations are complete, you can simply identify a task you are interested in, and start working on it. You may also want to sign their [https://docs.google.com/a/ncsu.edu/spreadsheet/viewform?formkey=dEp5czdPYThPY2htX2pNM1JGaTBrRGc6MQ#gid=0 Contributor's License Agreement] before making any pull request. | |||
Below is a high level overview to begin contributing to Sahana- | |||
The code is in the folder: web2py/applications/eden | |||
Inside that folder are folders for Models (define the data structure), Controllers (provide URLs to enable access to the data) & Views (HTML templates). | |||
Each module within Sahana Eden will normally consist of one of each of these files: | |||
Model: modules/s3db/modulename.py | |||
Controller: controllers/modulename.py | |||
View: views/modulename/index.html | |||
In order to know which file to edit in order to change a particular function, you need to look at the URL. The Web2Py web framework maps URLs as follows: | |||
http://host/application/controller/function | |||
So, if you want to edit the Home page with the URL: | |||
http://host/eden/default/index | |||
This implies that you should look at the file eden/controllers/default.py and the index function within it which can be found by searching for the function title "def index():" | |||
Tip: Sahana Eden makes heavy use of integrated resource controllers so the typical mapping is: | |||
http://host/eden/module/resource | |||
The resource refers to a table with the name module_resource in the file modules/s3db/<module>.py | |||
== | ==Introduction to project== | ||
====Overview==== | |||
In the Central African Republic page, some data needs new models, and some models need tweaking. The purpose of this project is to identify any such requirement and make necessary changes. The general steps to follow in Sahana development are mentioned below- | |||
1. Add/modify the core models in modules/s3db | |||
2. Add REST controllers for new models | |||
3. Check basic operations using automatic CRUD interface- tweak list_fields to the most-relevant fields perhaps | |||
4. Add menu entries (modules/s3menus.py) | |||
5. Develop XSLT & CSV templates (static/formats/s3csv) to bulk import the data | |||
6. Convert the data to these CSV templates- use ogr2ogr for this | |||
7. Add layers to the map (private/templates/<TEMPLATE>/gis_layer_feature.csv. Look at default for now) including Markers and tooltips (popup_format) | |||
8. Provide some report_options to make a meaningful report | |||
====Scope==== | |||
Four modules related to this deployment are- | |||
1. Health - modules/s3db/hms.py | |||
2. Transport - modules/s3db/transport.py | |||
3. Water - modules/s3db/water.py | |||
=== | 4. School - There is no separate module for education. | ||
====Reference Material==== | |||
[http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-health Hospital Model] | |||
[http://geonode.wfp.org/layers/geonode:wld_poi_bcp_wfp Border Control Points], [http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-roads Roads], [http://geonode.wfp.org/layers/geonode:wld_trs_supplyroutes_wfp Routes], [http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-aerodromes-airports-airfields Airports] | |||
[http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-water-bodies Water Bodies], [http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-water-bodies-0 Water Points], [http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-water-courses Rivers] | |||
[http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-education Education] | |||
==System Overview== | |||
Sahana Eden Framework: | |||
The Sahana Eden Software Platform has been built around a Rapid Application Development (RAD) Framework. This provides a high level of automation to ensure that new solutions can be quickly and effectively developed. Once a database table is defined, the Sahana Eden Framework automatically generates HTML pages to handle CRUD (Create, Read, Update, Delete) as well as Search, Map and Pivot Reports. Web Services are available to import and export in XML, CSV, JSON and EXtensible Stylesheet Language (XSL) transforms are supported to produce other data standards. | |||
The Sahana Eden Framework has flexible authorization policies which can be configured to grant permissions for different modules, tables as well as the ability to have multiple Organizations control their own data on a single Sahana Eden installation. | |||
Sahana Eden can be downloaded and run locally from a flash drive. Synchronization functionality allows data to be entered then keep up to date between different installations, including online servers and local flash drive installations. The Sahana Eden Framework also includes a scheduler for running tasks at a specific time, in regular intervals or as asynchronous tasks which are triggered by users. | |||
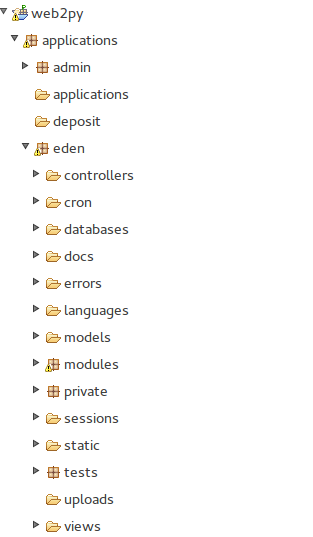
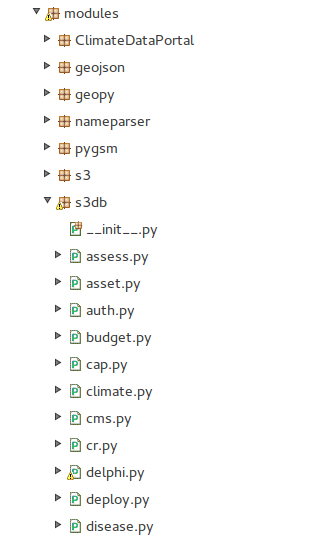
Sahana Eden is mainly implemented using Python, web2py, CSS and foundation. When you open the code in Eclipse, you can see that web2py is very much like Ruby on Rails. Analyze the screenshots below- | |||
[[File: workspace.png]][[File: workspace2.png]] | |||
Our focus is on Controllers, Models, Modules and views. For every action on various pages on Sahana Humanitarian website, there are set of controllers defined. As mentioned above, we want to focus on 4 models- health, transport, water and school. | |||
==System Architecture== | |||
The basic Sahana Eden architecture is as follows: | |||
<table style="width: 100%; border: 1px dotted rgb(0, 0, 0); border-collapse: collapse;" cellpadding="5"><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Web Server</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Apache</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Other web servers can also be used, such as Cherokee.</td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Application</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Sahana Eden</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Web Application Framework</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Web2Py</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Programming Language</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Python & Java Script</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Database</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">MySQL, PostgreSQL, or SQLite</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);"><p>MySQL, PostgreSQL, and SQLite are supported.</p><p>Other databases should be usable without major additional work since Web2Py supplies many connectors.</p></td> | |||
</tr><tr><td style="border: 1px dotted rgb(0, 0, 0);"><strong>Operating System</strong></td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Linux (Debian recommended)</td> | |||
<td style="border: 1px dotted rgb(0, 0, 0);">Windows and Mac OS X are possible, but only recommended for single-user environments.</td> | |||
</tr></table> | |||
==Requirement Analysis== | |||
The requirements state that some of the data needs new models. Also, the school database states that there is no module for education. Even on the [http://www.humanitarianresponse.info/operations/central-african-republic/dataset/central-african-republic-education education website] of Central African Republic, it says that the data is incomplete. Addition of new module, say edu.py in s3db module, will solve this problem. | |||
For the purpose of this project, we will need to follow these steps- | |||
1. Installation and setup- Follow the installation guidlines provided by Sahana to build the system on individual machines. Then, do the setup for Git repository, i.e. forking Sahana eden repo and adding the original as remote branch. | |||
2. Identify properties for "edu.py" and define the basic data model in the models/ folder. | |||
3. Add corresponding controller which provides access to this resource. Create another new file, this time in the controllers/ folder. | |||
4. Define Field Types- By default fields are created with type string, however we may wish to use other data types. All fields have both client-side widgets & server-side validation automatically added based on their data type. | |||
5. Customize & Internationalize Field labels- Field labels are automatically generated from the field names, however we are able to customize these by adding a 'label' attribute. | |||
6. Add Links to other Resources. | |||
7. Override default CRUD Strings. | |||
8. Update the Menus- There are two levels of menu within the system: The top-level 'Modules Menu' is visible in all modules. Underneath that, each module has its own menu for for module-specific navigation. | |||
9. Test the changes. | |||
==Design Principles== | |||
For our project, the best design principle applicable is "Open Close Principle". Since we are introducing a new module, there will definitely be extensions to it, but very few modifications. | |||
==Proposed Test Cases== | |||
For end-user performance gains, Sahana Eden minimizes and compresses the CSS and JavaScript. While this approach works well for optimized end-user performance, to debug the CSS and JavaScript we shall enable debug mode in models/000_config.py in our Sahana Eden server with the following setting: | |||
settings.base.debug = True | |||
Once any changes to the CSS and JavaScript are working, then we can minimizes and compresses the CSS and JavaScript using: | |||
static/scripts/tools/build.sahana.py | |||
Although this uses a web service, you get better results by downloading a local version of the Closure Compiler (a tool for making JavaScript download and run faster) to static/scripts/tools. It is also possible to quickly view a single page in debug mode by adding the ?debug=1 variable to the end of a URL. | |||
==Further Reading== | |||
[https://groups.google.com/forum/#!forum/sahana-eden Public Google Forum to discuss any development issues] | |||
[http://sahanafoundation.org/sahana-launches-eurosha-humanitarian-data-site/ Sahana Launches EUROSHA Humanitarian Data Site] | |||
[http://sahanafoundation.org/eurosha-volunteer-diary/ A EUROSHA Volunteer Diary] | |||
[http://en.flossmanuals.net/sahana-eden/user-stories/ User stories] | |||
[http://www.un.org/apps/news/story.asp?NewsID=49300#.VGLHHo_wbK8 Central African Republic: UN urges support to meet basic needs in hard-hit province] | |||
[https://en.wikipedia.org/wiki/Central_African_Republic Wiki Page] | |||
[https://www.youtube.com/watch?v=VoQAxQgevEA War in the Central African Republic (Full Length Documentary)] | |||
Latest revision as of 03:55, 12 November 2014
This wiki page contains design details for the project for Sahana Eden Humanitarian Platform, on their Central African Republic deployment.
Background Information
About Sahana Eden
Sahana Eden is an Open Source Humanitarian Platform, which can be used to provide solutions for Disaster Management, Development, and Environmental Management sectors. It is supported by the Sahana Software Foundation, Used in many Deployments, such as Ebola, Kashmir Floods, Hurricane Sandy, just to name a few. It is highly configurable so that it can be used in a wide variety of different contexts and is easy to modify to build custom solutions. Different levels of support are available from both the voluntary Sahana Eden community and professional companies. Sahana focuses on Community and Professional Support.
Getting to know the domain
Their domain page elaborately describes various major management projects and deployments that are done in the past or are ongoing. Spending some time to understand goals and purposes of Sahana before starting with actual development might help making the code better and more sensible from Sahana's perspective.
Installation & tutorials
Anyone who wishes to contribute their development skill to Sahana, can do so with the help of an elaborate guide they have provided, that covers everything from installation to tutorials on Python. Once the installations are complete, you can simply identify a task you are interested in, and start working on it. You may also want to sign their Contributor's License Agreement before making any pull request.
Below is a high level overview to begin contributing to Sahana-
The code is in the folder: web2py/applications/eden
Inside that folder are folders for Models (define the data structure), Controllers (provide URLs to enable access to the data) & Views (HTML templates).
Each module within Sahana Eden will normally consist of one of each of these files:
Model: modules/s3db/modulename.py Controller: controllers/modulename.py View: views/modulename/index.html
In order to know which file to edit in order to change a particular function, you need to look at the URL. The Web2Py web framework maps URLs as follows:
http://host/application/controller/function
So, if you want to edit the Home page with the URL:
http://host/eden/default/index
This implies that you should look at the file eden/controllers/default.py and the index function within it which can be found by searching for the function title "def index():"
Tip: Sahana Eden makes heavy use of integrated resource controllers so the typical mapping is:
http://host/eden/module/resource
The resource refers to a table with the name module_resource in the file modules/s3db/<module>.py
Introduction to project
Overview
In the Central African Republic page, some data needs new models, and some models need tweaking. The purpose of this project is to identify any such requirement and make necessary changes. The general steps to follow in Sahana development are mentioned below-
1. Add/modify the core models in modules/s3db
2. Add REST controllers for new models
3. Check basic operations using automatic CRUD interface- tweak list_fields to the most-relevant fields perhaps
4. Add menu entries (modules/s3menus.py)
5. Develop XSLT & CSV templates (static/formats/s3csv) to bulk import the data
6. Convert the data to these CSV templates- use ogr2ogr for this
7. Add layers to the map (private/templates/<TEMPLATE>/gis_layer_feature.csv. Look at default for now) including Markers and tooltips (popup_format)
8. Provide some report_options to make a meaningful report
Scope
Four modules related to this deployment are-
1. Health - modules/s3db/hms.py
2. Transport - modules/s3db/transport.py
3. Water - modules/s3db/water.py
4. School - There is no separate module for education.
Reference Material
Border Control Points, Roads, Routes, Airports
Water Bodies, Water Points, Rivers
System Overview
Sahana Eden Framework:
The Sahana Eden Software Platform has been built around a Rapid Application Development (RAD) Framework. This provides a high level of automation to ensure that new solutions can be quickly and effectively developed. Once a database table is defined, the Sahana Eden Framework automatically generates HTML pages to handle CRUD (Create, Read, Update, Delete) as well as Search, Map and Pivot Reports. Web Services are available to import and export in XML, CSV, JSON and EXtensible Stylesheet Language (XSL) transforms are supported to produce other data standards.
The Sahana Eden Framework has flexible authorization policies which can be configured to grant permissions for different modules, tables as well as the ability to have multiple Organizations control their own data on a single Sahana Eden installation.
Sahana Eden can be downloaded and run locally from a flash drive. Synchronization functionality allows data to be entered then keep up to date between different installations, including online servers and local flash drive installations. The Sahana Eden Framework also includes a scheduler for running tasks at a specific time, in regular intervals or as asynchronous tasks which are triggered by users.
Sahana Eden is mainly implemented using Python, web2py, CSS and foundation. When you open the code in Eclipse, you can see that web2py is very much like Ruby on Rails. Analyze the screenshots below-
Our focus is on Controllers, Models, Modules and views. For every action on various pages on Sahana Humanitarian website, there are set of controllers defined. As mentioned above, we want to focus on 4 models- health, transport, water and school.
System Architecture
The basic Sahana Eden architecture is as follows:
 |
| Web Server | Apache | Other web servers can also be used, such as Cherokee. |
| Application | Sahana Eden | |
| Web Application Framework | Web2Py | |
| Programming Language | Python & Java Script | |
| Database | MySQL, PostgreSQL, or SQLite | MySQL, PostgreSQL, and SQLite are supported. Other databases should be usable without major additional work since Web2Py supplies many connectors. |
| Operating System | Linux (Debian recommended) | Windows and Mac OS X are possible, but only recommended for single-user environments. |
Requirement Analysis
The requirements state that some of the data needs new models. Also, the school database states that there is no module for education. Even on the education website of Central African Republic, it says that the data is incomplete. Addition of new module, say edu.py in s3db module, will solve this problem.
For the purpose of this project, we will need to follow these steps-
1. Installation and setup- Follow the installation guidlines provided by Sahana to build the system on individual machines. Then, do the setup for Git repository, i.e. forking Sahana eden repo and adding the original as remote branch.
2. Identify properties for "edu.py" and define the basic data model in the models/ folder.
3. Add corresponding controller which provides access to this resource. Create another new file, this time in the controllers/ folder.
4. Define Field Types- By default fields are created with type string, however we may wish to use other data types. All fields have both client-side widgets & server-side validation automatically added based on their data type.
5. Customize & Internationalize Field labels- Field labels are automatically generated from the field names, however we are able to customize these by adding a 'label' attribute.
6. Add Links to other Resources.
7. Override default CRUD Strings.
8. Update the Menus- There are two levels of menu within the system: The top-level 'Modules Menu' is visible in all modules. Underneath that, each module has its own menu for for module-specific navigation.
9. Test the changes.
Design Principles
For our project, the best design principle applicable is "Open Close Principle". Since we are introducing a new module, there will definitely be extensions to it, but very few modifications.
Proposed Test Cases
For end-user performance gains, Sahana Eden minimizes and compresses the CSS and JavaScript. While this approach works well for optimized end-user performance, to debug the CSS and JavaScript we shall enable debug mode in models/000_config.py in our Sahana Eden server with the following setting:
settings.base.debug = True
Once any changes to the CSS and JavaScript are working, then we can minimizes and compresses the CSS and JavaScript using:
static/scripts/tools/build.sahana.py
Although this uses a web service, you get better results by downloading a local version of the Closure Compiler (a tool for making JavaScript download and run faster) to static/scripts/tools. It is also possible to quickly view a single page in debug mode by adding the ?debug=1 variable to the end of a URL.
Further Reading
Public Google Forum to discuss any development issues
Sahana Launches EUROSHA Humanitarian Data Site
Central African Republic: UN urges support to meet basic needs in hard-hit province
War in the Central African Republic (Full Length Documentary)