CSC/ECE 517 Spring 2024 - E2446 Implement Front End for Student Task List: Difference between revisions
(→Design) |
|||
| (72 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
== Introduction == | == Introduction == | ||
The main objective of this project is to implement the front end for the Student Task list page within Expertiza. | The main objective of this project is to implement the front end for the Student Task list page within Expertiza. | ||
== Project Description == | |||
===Objective=== | |||
This project aims to implement the front-end of existing non-Typescript Student Task List page on Expertiza, by creating a new User Interface with React.js and Typescript for an enhanced, type-safe development experience. This page displays all the assignments the current user is participating in. It involves fetching data to retrieve the list of assignments, filtering them based on the current user's participation, and rendering the results in a visually appealing and intuitive manner using React components. | |||
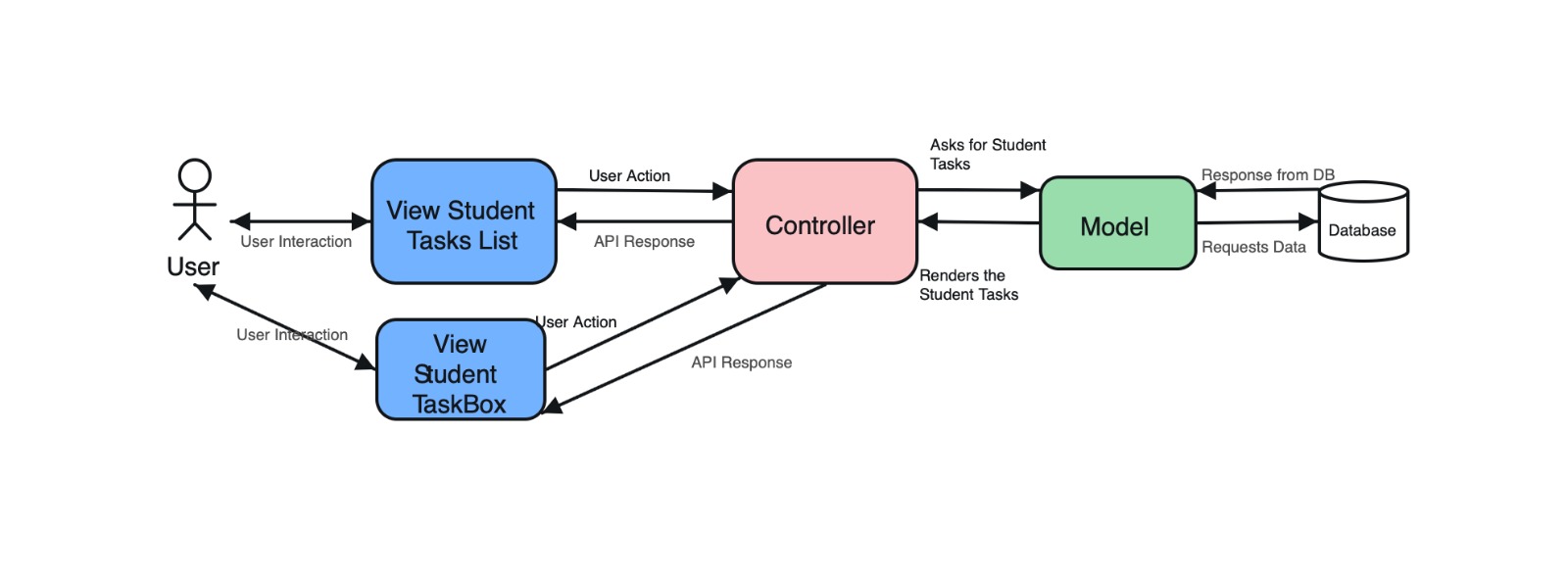
This is the visual blueprint for implementing the user interface: | This is the visual blueprint for implementing the user interface: | ||
[[File:Student tasks blueprint.jpeg | 1000px]]<br> | [[File:Student tasks blueprint.jpeg | 1000px]]<br> | ||
== | ===Development Steps=== | ||
*<u>Evaluate Current Interface</u>: Carefully review the existing Ruby on Rails UI to understand its structure and functionalities. | |||
=== | *<u>Environment Setup</u>: Prepare your development environment with React, and TypeScript. | ||
[ | *<u>Component Design</u>: Break down the UI into individual React components, defining their props and states. | ||
*<u>TypeScript Implementation</u>: Write the logic for these components in TypeScript, focusing on type safety. | |||
*<u>Functionality Replication</u>: Implement the same logic and features of the Rails application in our React components, ensuring feature parity. | |||
*<u>Styling and Interactivity</u>: Apply styles and interactive elements to the components, which can be handled via CSS. | |||
*<u>Testing</u>: Test the components individually and the application as a whole. | |||
== Design == | |||
===Current Implementation in Expertiza (Ruby on Rails)=== | |||
The existing interface on Expertiza, developed with Ruby on Rails, displays a student's task list with assignments, due dates, and progress indicators. | |||
===New Implementation (React JS & TypeScript)=== | |||
Our redesigned UI mirrors the functionality of the original page, now utilizing the robustness of TypeScript with React's dynamic rendering capabilities. We focused on creating a responsive and accessible interface, following contemporary design standards. | |||
<b> Implementation Overview </b> | |||
1. <b>Data Fetching:</b> We've constructed the UI with a focus on future integration with live data. Presently, we are leveraging structured dummy data to simulate the interaction with the backend. | |||
<i>Implementation Steps</i> | |||
*Setup of TypeScript interfaces to model the data structure for assignments. | |||
*Mock data creation to simulate API responses for development purposes. | |||
2. <b>React Component Design:</b> We constructed modular React components such as Header, TaskList, and TaskItem, enhancing code reusability and readability. | |||
<i>Implementation Steps</i> | |||
==== StudentTasksBox component ==== | |||
*Definition of StudentTasksBox component with TypeScript props for type checking. - [https://github.com/prathyu99/reimplementation-front-end/commit/15c58c643f474dabab0d336c16b5ca50464f9b4c Commit]<br> | |||
<syntaxhighlight> | |||
const StudentTasksBox: React.FC<StudentTasksBoxProps> = ({ dueTasks, revisions, studentsTeamedWith }) => { | |||
let totalStudents = 0; | |||
for (const semester in studentsTeamedWith) { | |||
totalStudents += studentsTeamedWith[semester].length; | |||
} | |||
// Function to calculate the number of days left until the due date | |||
const calculateDaysLeft = (dueDate: string) => { | |||
const today = new Date(); | |||
const due = new Date(dueDate); | |||
const timeDiff = due.getTime() - today.getTime(); | |||
const daysDiff = Math.ceil(timeDiff / (1000 * 3600 * 24)); | |||
return daysDiff > 0 ? daysDiff : 0; | |||
}; | |||
// Find the revisions that have not done yet based on the due date | |||
const revisedTasks = revisions.filter(revisions => calculateDaysLeft(revisions.dueDate) > 0); | |||
// HTML for student task box | |||
return ( | |||
<div className={styles.taskbox}> | |||
<div className={styles.section}> | |||
<span className={styles.badge}>0</span> | |||
<strong>Tasks not yet started</strong> | |||
</div> | |||
=== | {/* Revisions section (remains empty since revisions array is empty) */} | ||
*< | <div className={styles.section}> | ||
<span className={styles.greyBadge}>{revisedTasks.length}</span> | |||
<strong>Revisions</strong> | |||
{revisedTasks.map((task, index) => { | |||
const daysLeft = calculateDaysLeft(task.dueDate); | |||
return ( | |||
<div key={index}> | |||
» {task.name} ({daysLeft} day{daysLeft !== 1 ? 's' : ''} left) | |||
</div> | |||
); | |||
})} | |||
</div> | |||
{/* Students who have teamed with you section */} | |||
<div className={styles.section}> | |||
<span className={styles.badge}>{totalStudents}</span> | |||
<strong>Students who have teamed with you</strong> | |||
</div> | |||
{Object.entries(studentsTeamedWith).map(([semester, students], index) => ( | |||
<div key={index}> | |||
<strong>{semester}</strong> | |||
<span className="badge">{students.length}</span> | |||
{students.map((student, studentIndex) => ( | |||
<div key={studentIndex}> | |||
» {student} | |||
</div> | |||
))} | |||
</div> | |||
))} | |||
</div> | |||
); | |||
}; | |||
</syntaxhighlight><br> | |||
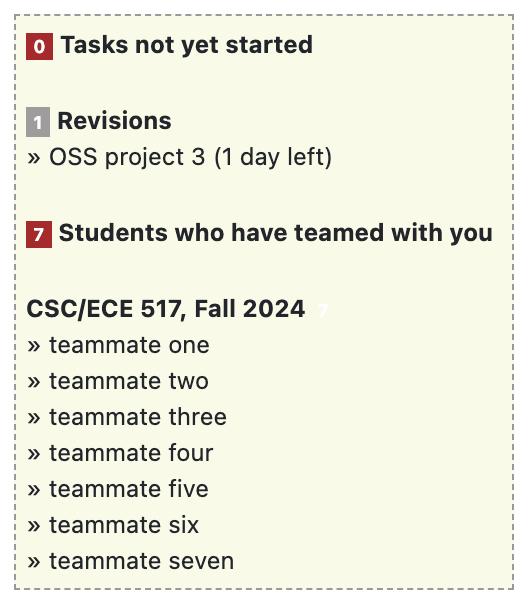
<b><i>New UI for StudentTasksBox Component</b></i> <br> | |||
[[File:NewStudentTasksBox.jpeg | 500px]]<br><br> | |||
*< | ==== StudentTasks component ==== | ||
*Creation of stateful StudentTasks component that handles list of assignments. [https://github.com/prathyu99/reimplementation-front-end/commit/5a07b9f78bf5f25b2f78c686ca2818fc545e5abd Commit]<br> | |||
<syntaxhighlight> | |||
const StudentTasks: React.FC = () => { | |||
// State and hooks initialization | |||
const participantTasks = testData.participantTasks; | |||
const currentUserId = testData.current_user_id; | |||
const auth = useSelector((state: RootState) => state.authentication); | |||
const dispatch = useDispatch(); | |||
const navigate = useNavigate(); | |||
// State to hold tasks | |||
const [tasks, setTasks] = useState<Task[]>([]); | |||
const exampleDuties = testData.dueTasks; | |||
const taskRevisions = testData.revisions; | |||
const studentsTeamedWith = testData.studentsTeamedWith; | |||
// Effect to process tasks on component mount or update | |||
useEffect(() => { | |||
if (participantTasks) { | |||
const filteredParticipantTasks = participantTasks.filter(task => task.participant_id === currentUserId); | |||
const mergedTasks = filteredParticipantTasks.map(task => { | |||
return { | |||
id: task.id, | |||
assignment: task.assignment, | |||
course: task.course, | |||
topic: task.topic || '-', | |||
currentStage: task.current_stage || 'Pending', | |||
reviewGrade: task.review_grade || 'N/A', | |||
badges: task.badges || '', | |||
stageDeadline: task.stage_deadline || 'No deadline', | |||
publishingRights: task.publishing_rights || false | |||
}; | |||
}); | |||
setTasks(mergedTasks); | |||
} | |||
}, [participantTasks]); | |||
</syntaxhighlight> | |||
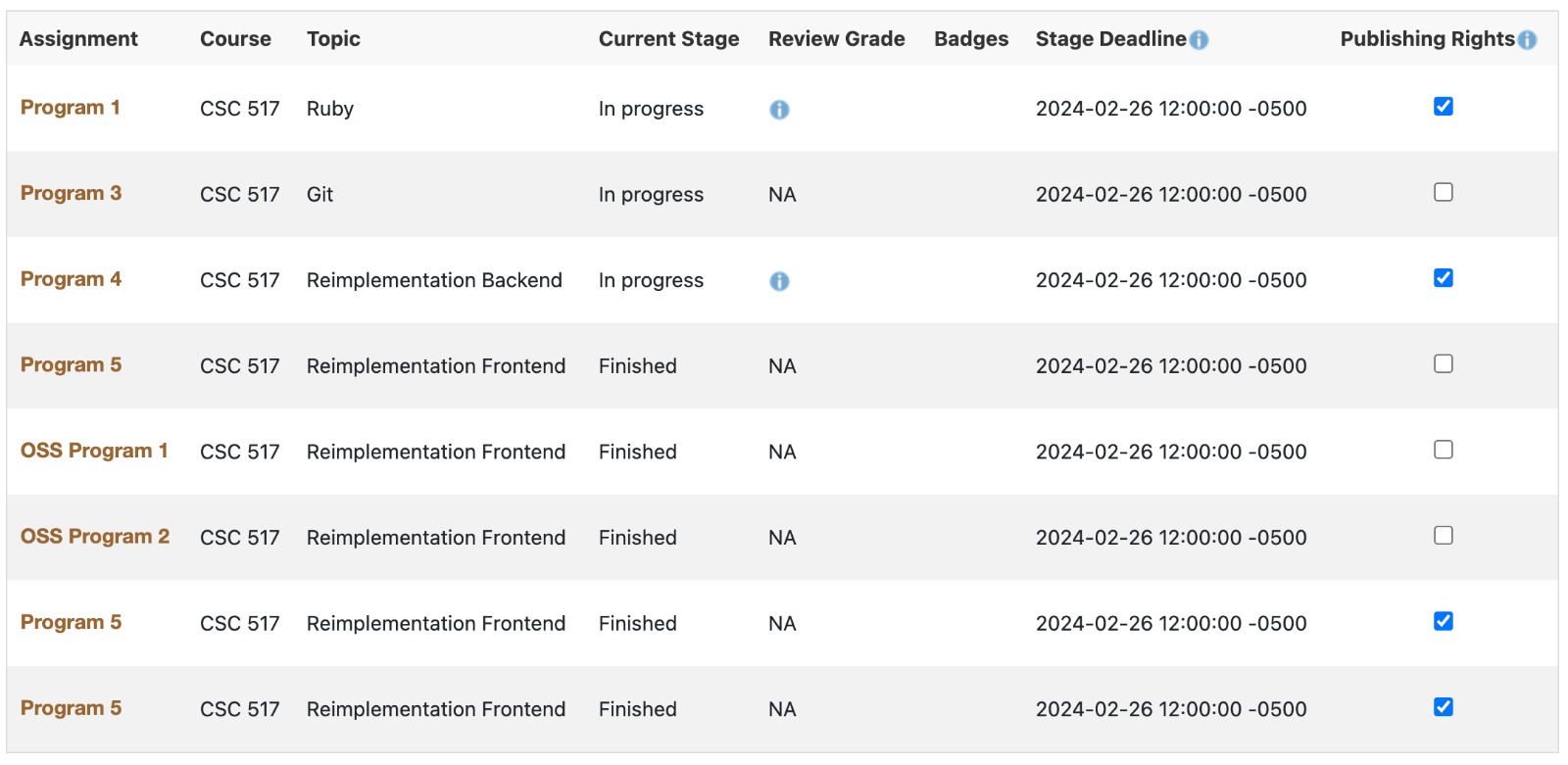
<b><i>New UI for StudentTasks Component</b></i> <br> | |||
[[File:StudentTasks.jpeg | 1000px]]<br> | |||
3. <b>Responsive Task Display:</b> Assignments are displayed within a TaskList component. We introduced pagination and asynchronous data loading indicators for a seamless user experience. | |||
<i>Implementation Steps</i> | |||
*Integration of a pagination component to navigate through a long list of tasks. | |||
*Implementation of loading indicators while data is being fetched or simulated. | |||
4. <b>Assignment Filtering:</b> Tasks are filtered based on the user's participation using tailored React hooks, providing a personalized view. | |||
<b> | |||
< | <i>Implementation Steps</i> | ||
* | *Usage of React hooks for filtering assignments based on user ID. | ||
<b> | 5. <b>Error Handling:</b> Comprehensive error handling strategies were implemented to provide informative feedback for failed requests or empty datasets. | ||
<b> | 6. <b>Testing and Validation:</b> The project's testing phase ensures that the student task view list operates reliably through a manual testing process. | ||
<i>Implementation Steps</i> | |||
*Performing a thorough manual inspection of individual task items to ensure that they display the correct information and visual indicators align with the intended design specifications. | |||
*Conducting manual user interaction simulations to verify the functionality of component links and buttons, checking that all elements respond appropriately to user actions. | |||
*Assessing the visual feedback provided by the UI, such as hover states and active states, to confirm that they meet the usability standards set for the project. | |||
Through these steps, we aim to validate the cohesive function and reliability of the interface by directly engaging with the system as end-users. This approach allows for immediate correction of any discrepancies and the enhancement of the user experience.<br><br><br> | |||
<b>Login page for accessing the system</b> | |||
<br> | |||
[[File:Login_student_task.jpeg | 1000px]] | |||
<b>Navigate to the "Assignments" tab to view list of assignments</b> | |||
<br> | |||
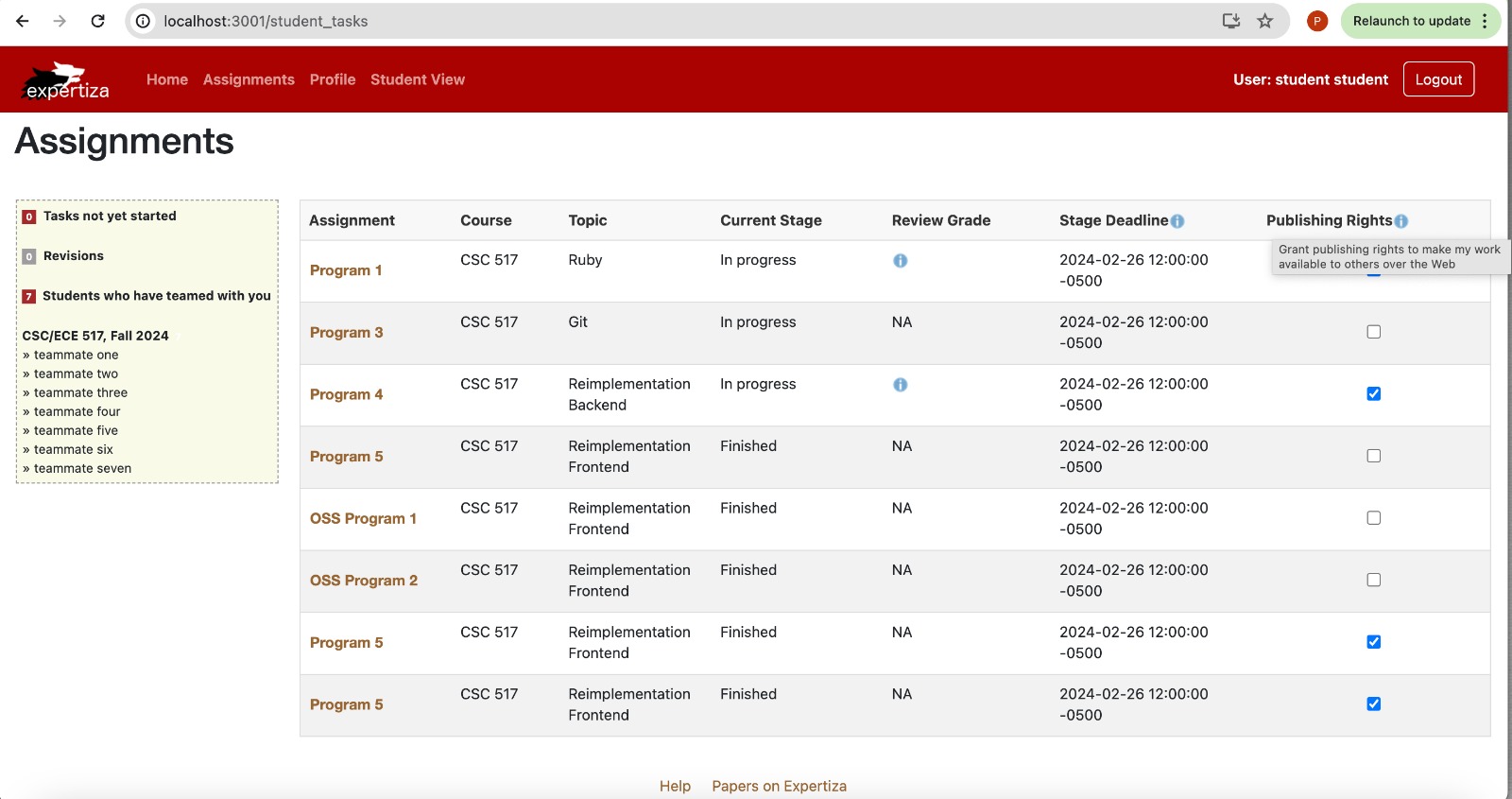
[[File:NewStudentTasks.jpeg | 1000px]]<br> | |||
== | ==Database== | ||
We | We prepared the database by cloning and configuring the reimplementation backend, adhering to the guidelines provided in the Backend Setup Instructions. We will be creating dummy assignment data for testing purposes. | ||
== | ==Components== | ||
*<b>App.tsx :</b> The App.tsx file serves as the main entry point for a React application, orchestrating the routing setup, integrating various pages and components, and managing global application states or contexts to ensure cohesive navigation and functionality throughout the app. We will be adding a protected route for "student_tasks" that directs to the StudentTasks component, accessible to users with the STUDENT role. | |||
*<b>StudentTasksBox.tsx :</b> The StudentTaskbox.tsx file will render a sidebar component highlighting upcoming tasks, revisions and team collaborations. | |||
*<b>StudentTasks.tsx :</b> The StudentTasksList.tsx file implements the main panel that displays a detailed list of assignments along with course information, topic, current stage, and other pertinent details. | |||
== | ==Files created/modified== | ||
* src/App.tsx | |||
* src/pages/StudentTasks/StudentTasksList.tsx (New File) | |||
* src/pages/StudentTasks/StudentTaskBox.tsx (New File) | |||
* src/pages/StudentTasks/StudentTasks.module.css (New File) | |||
* src/pages/StudentTasks/StudentTasksBox.module.css (New File) | |||
* src/pages/StudentTasks/testData.json (New File) | |||
== | ==Design Patterns and Principles== | ||
Design patterns that help in achieving goals such as modularity, reusability, maintainability, and efficiency in developing the React application are: | |||
<b>1. Component-Based Architecture:</b> This pattern supports the breakdown of UI into smaller, reusable components as outlined in the plan. It ensures modularity and reusability, which aligns with the goal of designing React components for different sections of the Student Task List page. Related to "Component Design" in the implementation plan. | |||
<b>2. Container-Component Pattern:</b>This pattern separates concerns between presentation and logic, allowing container components to manage data fetching and ensures that the rendering of task list components is decoupled from data fetching and state management. | |||
<b>3. Higher-Order Components (HOCs):</b> This pattern could be used for "Component Design" and "Error Handling" in the changes plan to encapsulate common functionalities such as error handling, which aligns with the need to implement error handling for failed requests or unexpected responses. | |||
== Test Plan == | == Test Plan == | ||
<b>1. Design and Structure React Components:</b> Ensure that the React components for different parts of the Student Task List page are designed, structured, and implemented correctly. | |||
Test Cases: | |||
<i>Test Cases:</i> | |||
* Review the design and modularity of React components for header, task list, task item, etc. | * Review the design and modularity of React components for header, task list, task item, etc. | ||
* Confirm that components are structured in a reusable manner to facilitate maintenance and scalability. | * Confirm that components are structured in a reusable manner to facilitate maintenance and scalability. | ||
* Verify that each component renders as expected and displays the necessary information. | * Verify that each component renders as expected and displays the necessary information. | ||
<b>2. Display Task List:</b> Ensure that the fetched assignments are correctly displayed in the task list component. | |||
Test Cases: | |||
<i>Test Cases:</i> | |||
* Verify that the task list component renders the fetched assignments. | * Verify that the task list component renders the fetched assignments. | ||
* Check for pagination or infinite scrolling implementation if there are a large number of assignments. | * Check for pagination or infinite scrolling implementation if there are a large number of assignments. | ||
* Validate the presence of loading indicators or skeletons to provide feedback while data is being fetched. | * Validate the presence of loading indicators or skeletons to provide feedback while data is being fetched. | ||
<b>3. Filter Assignments:</b> Ensure that assignments are filtered based on the current user's participation. | |||
<i>Test Cases:</i> | |||
Test Cases: | * Verify that the frontend correctly filters assignments based on User ID. | ||
* Verify that | |||
== Important Links == | == Important Links == | ||
* GitHub repo [https://github.com/ | * GitHub repo [https://github.com/prathyu99/reimplementation-front-end] | ||
* Pull Request: | * Pull Request: [https://github.com/expertiza/reimplementation-front-end/pull/52] | ||
* Demo video: [https://www.youtube.com/watch?v=Y8mU2fRIbaY] | |||
== Team == | == Team == | ||
=====Mentor===== | =====Mentor===== | ||
* Chetana Chunduru | * Chetana Chunduru <cchetan2@ncsu.edu> | ||
=====Members===== | =====Members===== | ||
Latest revision as of 16:01, 29 April 2024
Expertiza
Expertiza is an open-source learning management system built with Ruby on Rails as its core. Its features include creating tests and assignments, managing assignment teams and courses, and above all having a solid framework in place to facilitate peer reviews and group comments. The main objective of this project is to develop frontend React Components, with a particular focus on the Student Task list page. The goal is to create a fully functional user interface for these components using React.js and TypeScript.
Introduction
The main objective of this project is to implement the front end for the Student Task list page within Expertiza.
Project Description
Objective
This project aims to implement the front-end of existing non-Typescript Student Task List page on Expertiza, by creating a new User Interface with React.js and Typescript for an enhanced, type-safe development experience. This page displays all the assignments the current user is participating in. It involves fetching data to retrieve the list of assignments, filtering them based on the current user's participation, and rendering the results in a visually appealing and intuitive manner using React components. This is the visual blueprint for implementing the user interface:
Development Steps
- Evaluate Current Interface: Carefully review the existing Ruby on Rails UI to understand its structure and functionalities.
- Environment Setup: Prepare your development environment with React, and TypeScript.
- Component Design: Break down the UI into individual React components, defining their props and states.
- TypeScript Implementation: Write the logic for these components in TypeScript, focusing on type safety.
- Functionality Replication: Implement the same logic and features of the Rails application in our React components, ensuring feature parity.
- Styling and Interactivity: Apply styles and interactive elements to the components, which can be handled via CSS.
- Testing: Test the components individually and the application as a whole.
Design
Current Implementation in Expertiza (Ruby on Rails)
The existing interface on Expertiza, developed with Ruby on Rails, displays a student's task list with assignments, due dates, and progress indicators.
New Implementation (React JS & TypeScript)
Our redesigned UI mirrors the functionality of the original page, now utilizing the robustness of TypeScript with React's dynamic rendering capabilities. We focused on creating a responsive and accessible interface, following contemporary design standards.
Implementation Overview
1. Data Fetching: We've constructed the UI with a focus on future integration with live data. Presently, we are leveraging structured dummy data to simulate the interaction with the backend.
Implementation Steps
- Setup of TypeScript interfaces to model the data structure for assignments.
- Mock data creation to simulate API responses for development purposes.
2. React Component Design: We constructed modular React components such as Header, TaskList, and TaskItem, enhancing code reusability and readability.
Implementation Steps
StudentTasksBox component
- Definition of StudentTasksBox component with TypeScript props for type checking. - Commit
const StudentTasksBox: React.FC<StudentTasksBoxProps> = ({ dueTasks, revisions, studentsTeamedWith }) => {
let totalStudents = 0;
for (const semester in studentsTeamedWith) {
totalStudents += studentsTeamedWith[semester].length;
}
// Function to calculate the number of days left until the due date
const calculateDaysLeft = (dueDate: string) => {
const today = new Date();
const due = new Date(dueDate);
const timeDiff = due.getTime() - today.getTime();
const daysDiff = Math.ceil(timeDiff / (1000 * 3600 * 24));
return daysDiff > 0 ? daysDiff : 0;
};
// Find the revisions that have not done yet based on the due date
const revisedTasks = revisions.filter(revisions => calculateDaysLeft(revisions.dueDate) > 0);
// HTML for student task box
return (
<div className={styles.taskbox}>
<div className={styles.section}>
<span className={styles.badge}>0</span>
<strong>Tasks not yet started</strong>
</div>
{/* Revisions section (remains empty since revisions array is empty) */}
<div className={styles.section}>
<span className={styles.greyBadge}>{revisedTasks.length}</span>
<strong>Revisions</strong>
{revisedTasks.map((task, index) => {
const daysLeft = calculateDaysLeft(task.dueDate);
return (
<div key={index}>
» {task.name} ({daysLeft} day{daysLeft !== 1 ? 's' : ''} left)
</div>
);
})}
</div>
{/* Students who have teamed with you section */}
<div className={styles.section}>
<span className={styles.badge}>{totalStudents}</span>
<strong>Students who have teamed with you</strong>
</div>
{Object.entries(studentsTeamedWith).map(([semester, students], index) => (
<div key={index}>
<strong>{semester}</strong>
<span className="badge">{students.length}</span>
{students.map((student, studentIndex) => (
<div key={studentIndex}>
» {student}
</div>
))}
</div>
))}
</div>
);
};
New UI for StudentTasksBox Component
StudentTasks component
- Creation of stateful StudentTasks component that handles list of assignments. Commit
const StudentTasks: React.FC = () => {
// State and hooks initialization
const participantTasks = testData.participantTasks;
const currentUserId = testData.current_user_id;
const auth = useSelector((state: RootState) => state.authentication);
const dispatch = useDispatch();
const navigate = useNavigate();
// State to hold tasks
const [tasks, setTasks] = useState<Task[]>([]);
const exampleDuties = testData.dueTasks;
const taskRevisions = testData.revisions;
const studentsTeamedWith = testData.studentsTeamedWith;
// Effect to process tasks on component mount or update
useEffect(() => {
if (participantTasks) {
const filteredParticipantTasks = participantTasks.filter(task => task.participant_id === currentUserId);
const mergedTasks = filteredParticipantTasks.map(task => {
return {
id: task.id,
assignment: task.assignment,
course: task.course,
topic: task.topic || '-',
currentStage: task.current_stage || 'Pending',
reviewGrade: task.review_grade || 'N/A',
badges: task.badges || '',
stageDeadline: task.stage_deadline || 'No deadline',
publishingRights: task.publishing_rights || false
};
});
setTasks(mergedTasks);
}
}, [participantTasks]);New UI for StudentTasks Component

3. Responsive Task Display: Assignments are displayed within a TaskList component. We introduced pagination and asynchronous data loading indicators for a seamless user experience.
Implementation Steps
- Integration of a pagination component to navigate through a long list of tasks.
- Implementation of loading indicators while data is being fetched or simulated.
4. Assignment Filtering: Tasks are filtered based on the user's participation using tailored React hooks, providing a personalized view.
Implementation Steps
- Usage of React hooks for filtering assignments based on user ID.
5. Error Handling: Comprehensive error handling strategies were implemented to provide informative feedback for failed requests or empty datasets.
6. Testing and Validation: The project's testing phase ensures that the student task view list operates reliably through a manual testing process.
Implementation Steps
- Performing a thorough manual inspection of individual task items to ensure that they display the correct information and visual indicators align with the intended design specifications.
- Conducting manual user interaction simulations to verify the functionality of component links and buttons, checking that all elements respond appropriately to user actions.
- Assessing the visual feedback provided by the UI, such as hover states and active states, to confirm that they meet the usability standards set for the project.
Through these steps, we aim to validate the cohesive function and reliability of the interface by directly engaging with the system as end-users. This approach allows for immediate correction of any discrepancies and the enhancement of the user experience.
Login page for accessing the system
 Navigate to the "Assignments" tab to view list of assignments
Navigate to the "Assignments" tab to view list of assignments

Database
We prepared the database by cloning and configuring the reimplementation backend, adhering to the guidelines provided in the Backend Setup Instructions. We will be creating dummy assignment data for testing purposes.
Components
- App.tsx : The App.tsx file serves as the main entry point for a React application, orchestrating the routing setup, integrating various pages and components, and managing global application states or contexts to ensure cohesive navigation and functionality throughout the app. We will be adding a protected route for "student_tasks" that directs to the StudentTasks component, accessible to users with the STUDENT role.
- StudentTasksBox.tsx : The StudentTaskbox.tsx file will render a sidebar component highlighting upcoming tasks, revisions and team collaborations.
- StudentTasks.tsx : The StudentTasksList.tsx file implements the main panel that displays a detailed list of assignments along with course information, topic, current stage, and other pertinent details.
Files created/modified
- src/App.tsx
- src/pages/StudentTasks/StudentTasksList.tsx (New File)
- src/pages/StudentTasks/StudentTaskBox.tsx (New File)
- src/pages/StudentTasks/StudentTasks.module.css (New File)
- src/pages/StudentTasks/StudentTasksBox.module.css (New File)
- src/pages/StudentTasks/testData.json (New File)
Design Patterns and Principles
Design patterns that help in achieving goals such as modularity, reusability, maintainability, and efficiency in developing the React application are:
1. Component-Based Architecture: This pattern supports the breakdown of UI into smaller, reusable components as outlined in the plan. It ensures modularity and reusability, which aligns with the goal of designing React components for different sections of the Student Task List page. Related to "Component Design" in the implementation plan.
2. Container-Component Pattern:This pattern separates concerns between presentation and logic, allowing container components to manage data fetching and ensures that the rendering of task list components is decoupled from data fetching and state management.
3. Higher-Order Components (HOCs): This pattern could be used for "Component Design" and "Error Handling" in the changes plan to encapsulate common functionalities such as error handling, which aligns with the need to implement error handling for failed requests or unexpected responses.
Test Plan
1. Design and Structure React Components: Ensure that the React components for different parts of the Student Task List page are designed, structured, and implemented correctly.
Test Cases:
- Review the design and modularity of React components for header, task list, task item, etc.
- Confirm that components are structured in a reusable manner to facilitate maintenance and scalability.
- Verify that each component renders as expected and displays the necessary information.
2. Display Task List: Ensure that the fetched assignments are correctly displayed in the task list component.
Test Cases:
- Verify that the task list component renders the fetched assignments.
- Check for pagination or infinite scrolling implementation if there are a large number of assignments.
- Validate the presence of loading indicators or skeletons to provide feedback while data is being fetched.
3. Filter Assignments: Ensure that assignments are filtered based on the current user's participation.
Test Cases:
- Verify that the frontend correctly filters assignments based on User ID.
Important Links
Team
Mentor
- Chetana Chunduru <cchetan2@ncsu.edu>
Members
- Prathyusha Kodali <pkodali@ncsu.edu>
- Soubhagya Akkena <sakkena@ncsu.edu>
- Sri Lakshmi Kotha <skotha2@ncsu.edu>