CSC/ECE 517 Fall 2023 - E2365. Create a user interface for Questionnaire in ReactJS: Difference between revisions
(Created page with "==Expertiza== [http://expertiza.ncsu.edu/ Expertiza] is a [http://rubyonrails.org/ Ruby on Rails] based open source project. Instructors have the ability to add new projects,...") |
No edit summary |
||
| Line 28: | Line 28: | ||
== | == Files added / modified == | ||
*reimplementation-front-end/src/App.tsx | |||
*reimplementation-front-end/src/pages/Questionnaire/Questionnaire.css | |||
*reimplementation-front-end/src/pages/Questionnaire/questionnaire.tsx | |||
*reimplementation-front-end/src/pages/Questionnaire/dummyData.json | |||
* | |||
* | |||
* | |||
* | |||
== Results (Screenshots) == | == Results (Screenshots) == | ||
[[File: | *Default Page with Reviews extended: | ||
[[File:DefaultPagewithReviewsExtended.png|700px]] | |||
*Sorted in ascending order: | |||
[[File:AscendingQuestionnaire.png|700px]] | |||
*Sorted in Descending order: | |||
[[File:DescendingQuestionnaire.png|700px]] | |||
*Console log when clicking the buttons: | |||
[[File:ConsoleLog.png|700px]] | |||
==Team== | ==Team== | ||
| Line 53: | Line 53: | ||
* Kashika Malick <kmalick@ncsu.edu> | * Kashika Malick <kmalick@ncsu.edu> | ||
* Jay Shah <jjshah@ncsu.edu> | * Jay Shah <jjshah@ncsu.edu> | ||
==Pull Request== | |||
*[https://github.com/expertiza/reimplementation-front-end/pull/18 https://github.com/expertiza/reimplementation-front-end/pull/18] | |||
==References== | ==References== | ||
*[https://docs.google.com/document/d/1dXwTNHR26eou6EJZkME8k8FhlpxCf_roMmWzclca8bA/edit?usp=sharing | *[https://docs.google.com/document/d/1dXwTNHR26eou6EJZkME8k8FhlpxCf_roMmWzclca8bA/edit?usp=sharing Project Instructions] | ||
Latest revision as of 17:35, 30 October 2023
Expertiza
Expertiza is a Ruby on Rails based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on different projects and assignments and submit their work. They can also review other students' submissions.
Problem Statement
The task involves creating a user interface for a Questionnaire in ReactJS. The main page should display all types of questionnaires, and clicking on each item should expand to show its data. Additionally, an "add/plus" action button should be included for all questionnaire items, with an empty function that activates upon clicking the button. Furthermore, a checkbox labeled "Display my items only" should be present, checked by default. This checkbox will control the display of "public" items.
Tasks that were accomplished:
- Create a UI Page for Questionnaire Listing:
- Design a user-friendly page that lists all types of questionnaires.
- Implement the necessary React components for displaying the questionnaires.
- Implement Add/Plus Action Button:
- Add an "add/plus" action button for each questionnaire item.
- Create an empty function that triggers upon clicking the button.
- Include a console log message to verify the functionality of the button click.
- Enable Expansion for Questionnaire Items:
- Allow users to expand each listed item to reveal its data.
- Implement a mechanism that displays the relevant data upon clicking.
- Incorporate "Display My Items Only" Checkbox:
- Include a checkbox with the label "Display my items only."
- Ensure that it is checked by default.
- Set up the functionality so that it controls the display of "public" items.
- Set up Action Buttons for Expanded Entries:
- Create action buttons for expanded entries.
- Implement empty functions for these buttons with console log statements for verification.
Files added / modified
- reimplementation-front-end/src/App.tsx
- reimplementation-front-end/src/pages/Questionnaire/Questionnaire.css
- reimplementation-front-end/src/pages/Questionnaire/questionnaire.tsx
- reimplementation-front-end/src/pages/Questionnaire/dummyData.json
Results (Screenshots)
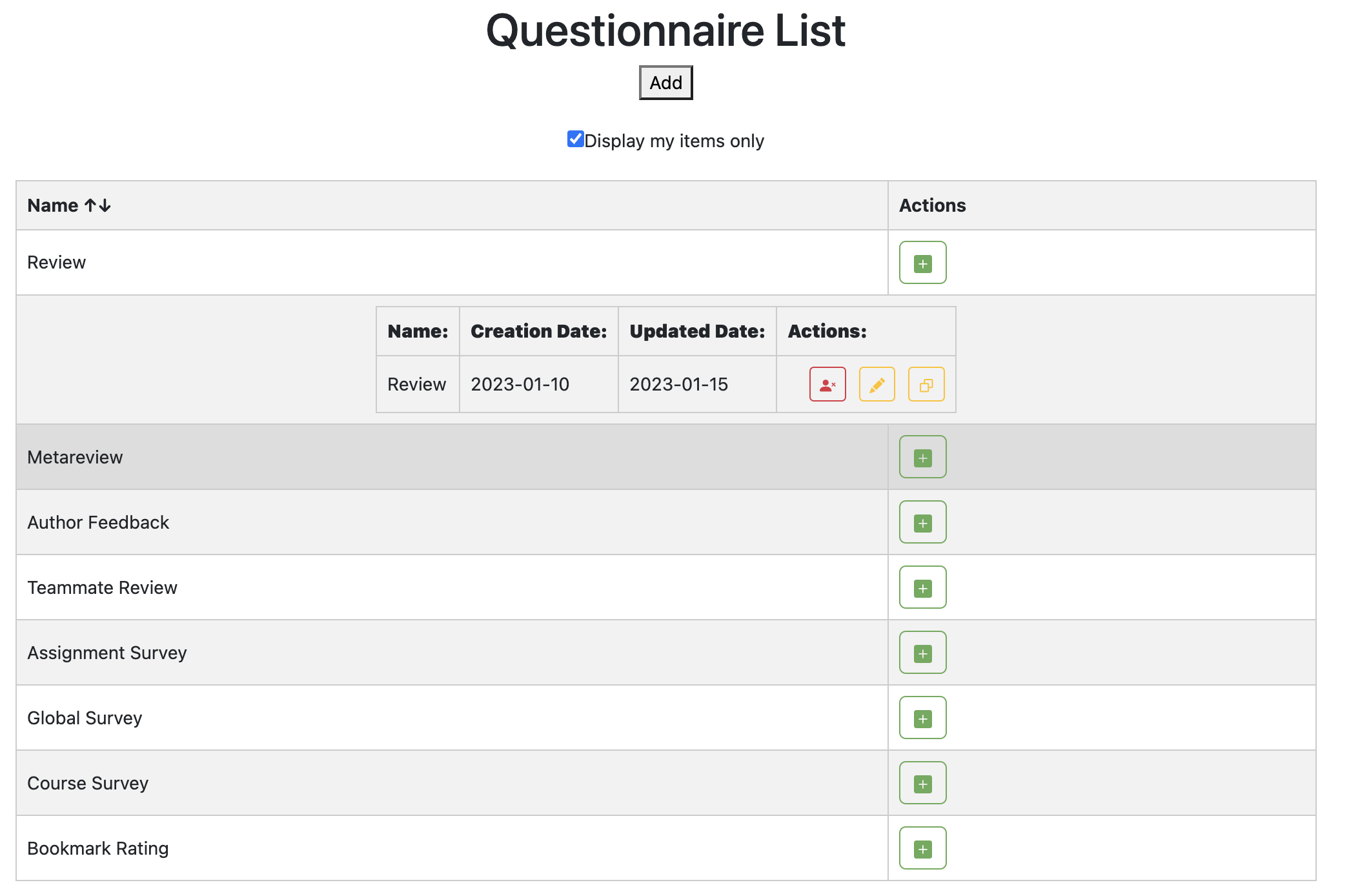
- Default Page with Reviews extended:
- Sorted in ascending order:
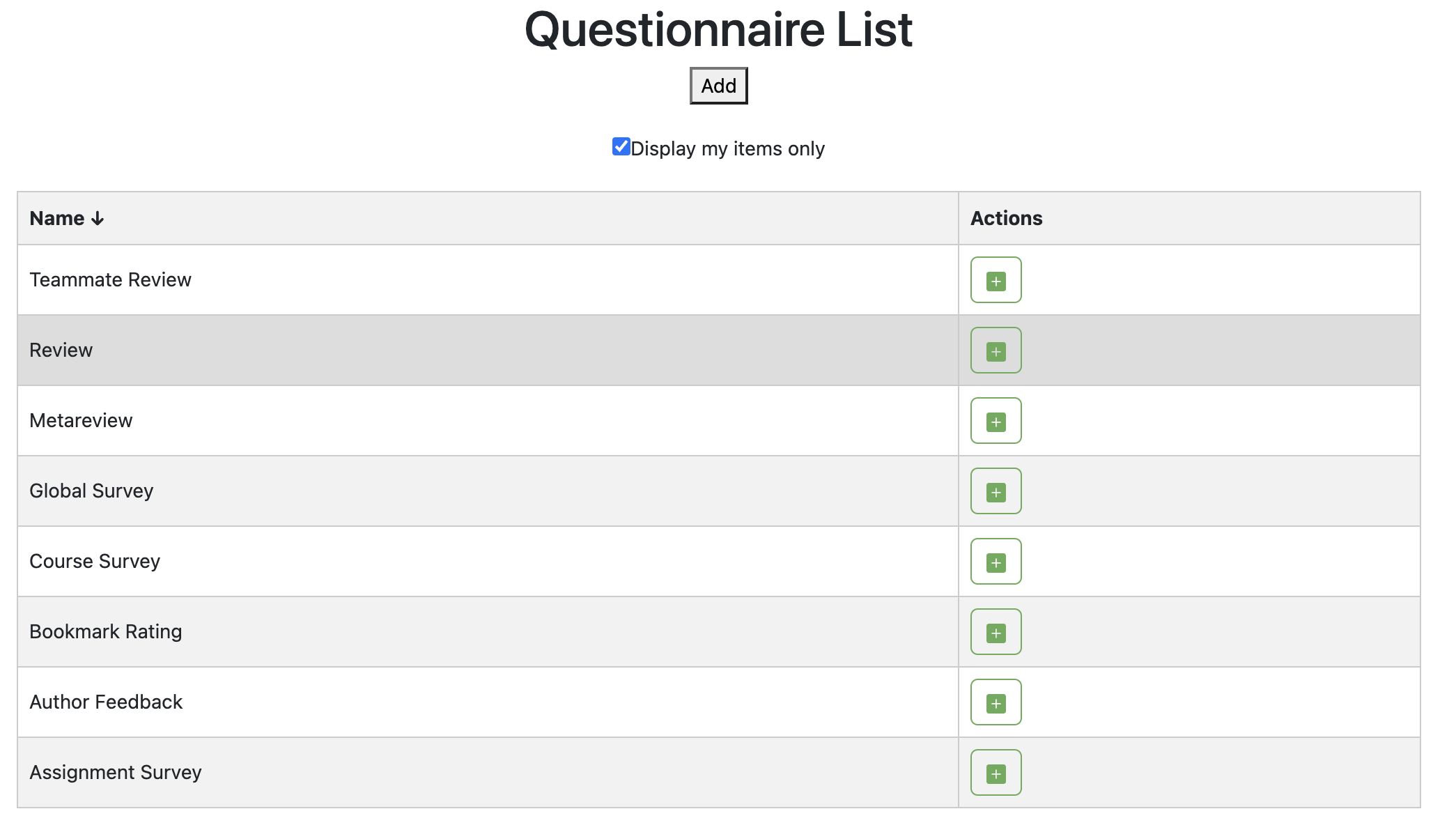
- Sorted in Descending order:
- Console log when clicking the buttons:
Team
Mentor
- Kartiki Bhandakkar
Members
- Riya Gori <rvgori@ncsu.edu>
- Kashika Malick <kmalick@ncsu.edu>
- Jay Shah <jjshah@ncsu.edu>