CSC/ECE 517 Spring 2023 - E2320. Reimplement the Question hierarchy: Difference between revisions
m (→Question Hierarchy: Removed comment) |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 3: | Line 3: | ||
[http://expertiza.ncsu.edu/ Expertiza] is a [http://rubyonrails.org/ Ruby on Rails] based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on different projects and assignments and submit their work. They can also review other students' submissions. | [http://expertiza.ncsu.edu/ Expertiza] is a [http://rubyonrails.org/ Ruby on Rails] based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on different projects and assignments and submit their work. They can also review other students' submissions. | ||
== | ==Problem Statement== | ||
The current implementation of the question hierarchy is not very clean and contains confusing variable and method names. Also, many methods return long HTML strings which are difficult to read. The goal of this project is to reimplement this part of the application to make it more readable, understandable and maintainable. | |||
Tasks that were accomplished: | |||
* Improved naming of variables and methods | |||
* Included comments for further clarification | |||
* Implemented partials to deal with the HTML strings | |||
* Added RSpec test cases | |||
==Question Hierarchy== | |||
The Question class and its sub-classes are used to implement all rubric items, quiz questions, and survey questions in Expertiza. | |||
Here is the hierarchy: | |||
'''1. Choice question''' | |||
Dropdown | * Scored question | ||
** Scale | |||
** Criterion | |||
* Unscored question | |||
** Dropdown | |||
** Multiple Choice | |||
** Check Box | |||
'''2. Text Response''' | |||
* Text Area | |||
* Text Field | |||
'''3. Upload File''' | |||
==Files Modified== | ==Files Modified== | ||
Below are the files we changed as part of the reimplementation | There were multiple files that we needed to transfer from the old repository to make the models work, and we've had to comment out a lot of code. There were many file dependencies regarding questionnaires and questions. We've minimized it as much as we could to stay within the scope of our project. | ||
Below are the files we changed or added in as part of the reimplementation. | |||
questionnaires_controller.rb | questionnaires_controller.rb | ||
answer.rb | answer.rb | ||
application_record.rb | |||
assignment.rb | |||
assignment_questionnaire.rb | |||
checkbox.rb | checkbox.rb | ||
choice_question.rb | choice_question.rb | ||
criterion.rb | |||
dropdown.rb | dropdown.rb | ||
multiple_choice_checkbox.rb | multiple_choice_checkbox.rb | ||
| Line 47: | Line 53: | ||
quiz_question.rb | quiz_question.rb | ||
quiz_question_choice.rb | quiz_question_choice.rb | ||
role.rb | |||
scale.rb | |||
scored_question.rb | scored_question.rb | ||
text_area.rb | |||
text_field.rb | |||
text_response.rb | |||
unscored_question.rb | unscored_question.rb | ||
upload_file.rb | |||
user.rb | |||
==Reimplementation== | ==Reimplementation== | ||
| Line 56: | Line 69: | ||
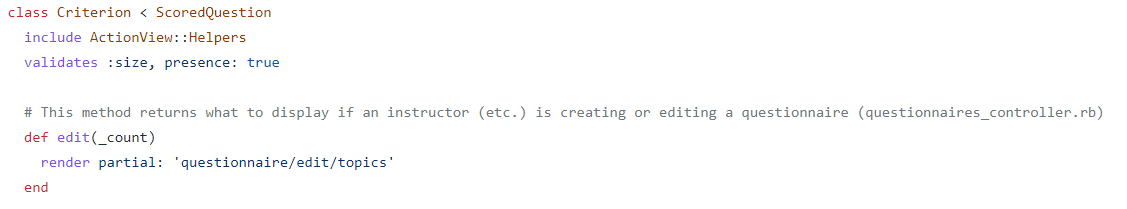
Below is an example of a partial being used in the `criterion.rb` class file: | Below is an example of a partial being used in the `criterion.rb` class file: | ||
[[File:Partials1.PNG]] | [[File:Partials1.PNG]] | ||
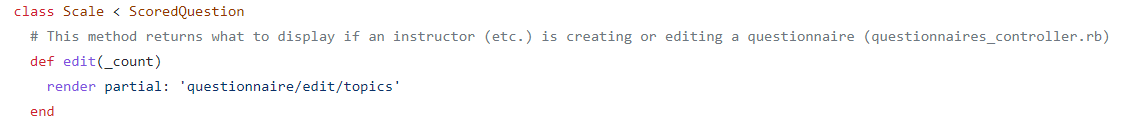
Below is an example of a partial being used the `scale.rb` class file: | Below is an example of a partial being used the `scale.rb` class file: | ||
[[File:Partials2.PNG]] | [[File:Partials2.PNG]] | ||
| Line 80: | Line 95: | ||
== Testing Plan == | == Testing Plan == | ||
'''RSpec''' | |||
We reimplemented the test cases to match the changes we've made to the question-related models. Front-end testing wasn't necessary because our project doesn't involve changing any controller. | |||
The most notable models that were tested are: | |||
checkbox.rb | |||
criterion.rb | |||
dropdown.rb | |||
multiple_choice_checkbox.rb | |||
multiple_choice_radio.rb | |||
scale.rb | |||
text_area.rb | |||
text_field.rb | |||
text_response.rb | |||
upload_file.rb | |||
== Next Steps == | == Next Steps == | ||
'''Continue to DRY out code using partials''' | |||
* | * There are still many more files and sections of code that could benefit from the use of partials that we were unable to finish for round 1 (Ex: UploadFile). As we move into round 2, we will continue to look for more refactoring opportunities in order to better utilize partials. | ||
'''More testing''' | |||
* Since testing is a crucial element of this project we will continue to work on developing tests for our code changes. | |||
'''Implement Front-end''' | |||
* We've implemented the back-end part of the project but not the front-end. We've added several "views" files to make use of partials, so the front-end could be implemented by updating them and implementing the rest of the Rails application. It's also possible to create an entirely new front-end by using JavaScript and React. | |||
==Team== | ==Team== | ||
Latest revision as of 00:48, 28 March 2023
Expertiza
Expertiza is a Ruby on Rails based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on different projects and assignments and submit their work. They can also review other students' submissions.
Problem Statement
The current implementation of the question hierarchy is not very clean and contains confusing variable and method names. Also, many methods return long HTML strings which are difficult to read. The goal of this project is to reimplement this part of the application to make it more readable, understandable and maintainable.
Tasks that were accomplished:
- Improved naming of variables and methods
- Included comments for further clarification
- Implemented partials to deal with the HTML strings
- Added RSpec test cases
Question Hierarchy
The Question class and its sub-classes are used to implement all rubric items, quiz questions, and survey questions in Expertiza.
Here is the hierarchy:
1. Choice question
- Scored question
- Scale
- Criterion
- Unscored question
- Dropdown
- Multiple Choice
- Check Box
2. Text Response
- Text Area
- Text Field
3. Upload File
Files Modified
There were multiple files that we needed to transfer from the old repository to make the models work, and we've had to comment out a lot of code. There were many file dependencies regarding questionnaires and questions. We've minimized it as much as we could to stay within the scope of our project.
Below are the files we changed or added in as part of the reimplementation.
questionnaires_controller.rb answer.rb application_record.rb assignment.rb assignment_questionnaire.rb checkbox.rb choice_question.rb criterion.rb dropdown.rb multiple_choice_checkbox.rb multiple_choice_radio.rb question.rb question_advice.rb questionnaire.rb quiz_question.rb quiz_question_choice.rb role.rb scale.rb scored_question.rb text_area.rb text_field.rb text_response.rb unscored_question.rb upload_file.rb user.rb
Reimplementation
As a part of the reimplementation project, migrations were created, added relevant old code files and partials are included in the old code files to avoid HTML concatenation. There exist many cases in the Question hierarchy were HTML string concatenation is being used to generate a view. In order to reduce duplicated code and DRY it out we added partials to replace the existing HTML string. This will help to keep the code cleaner and easier to maintain for future use.
Our code
Below is an example of a partial being used in the `criterion.rb` class file:
Below is an example of a partial being used the `scale.rb` class file:
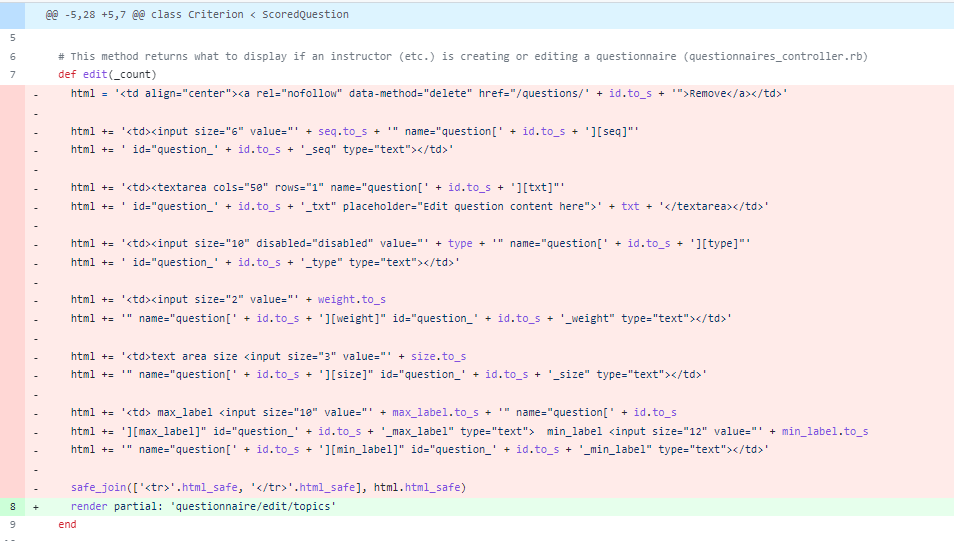
Below shows the differences in code before and after adding the partial. While refactoring our code we found that this edit method was being duplicated between the Criterion class and the Scale class. Now after using a partial, the large chunk of duplicated code is simplified into a one line partial. This will help future developers who wish to make an change to the edit method without having to change multiple files.
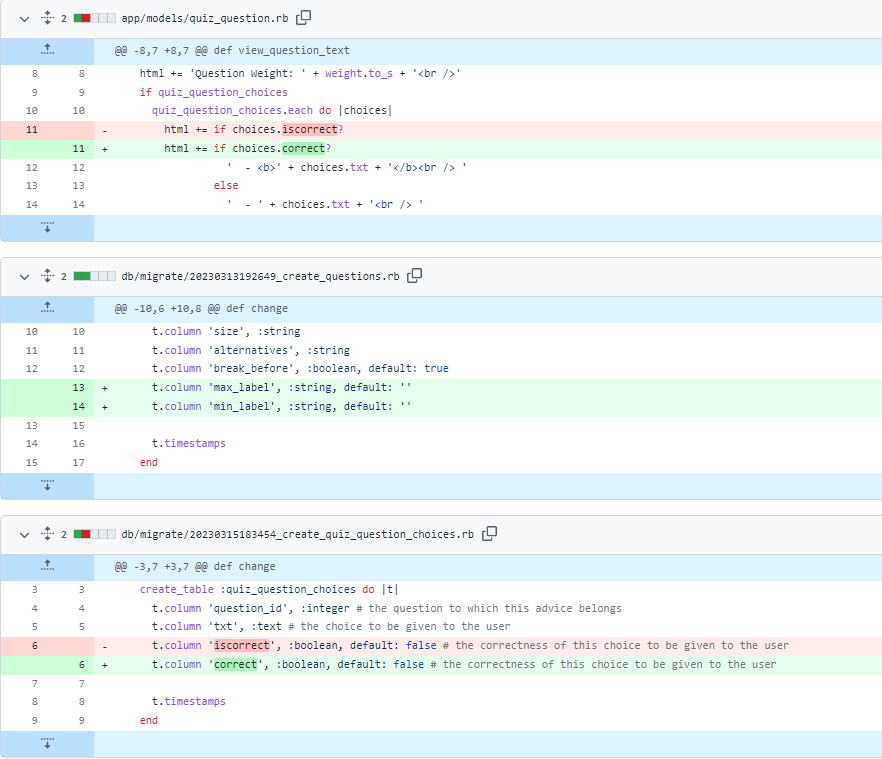
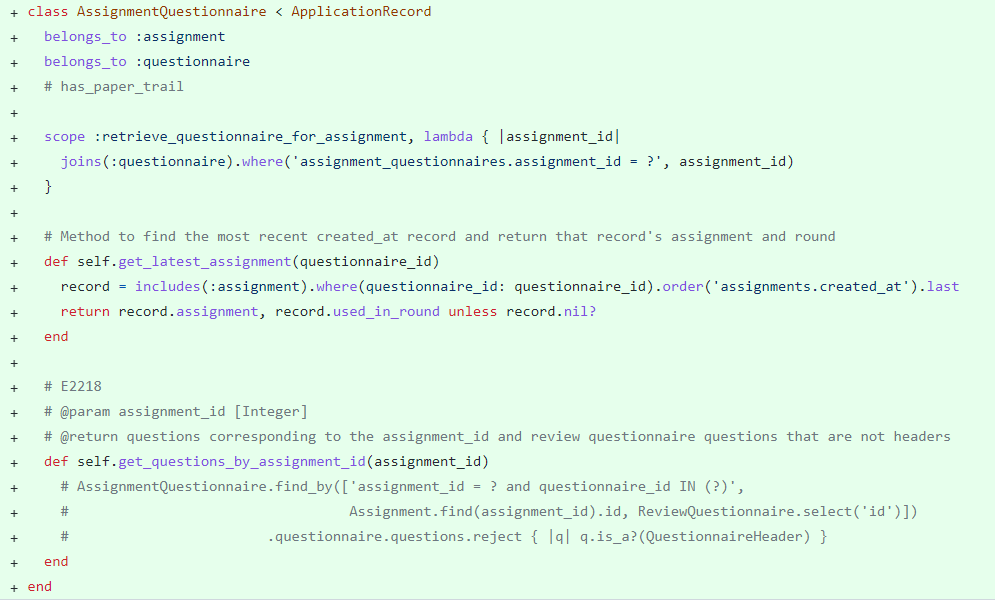
Other refactoring changes we worked on included updating variable names for some of the models and migrations. Below are some snapshots of our code where these changes were made:

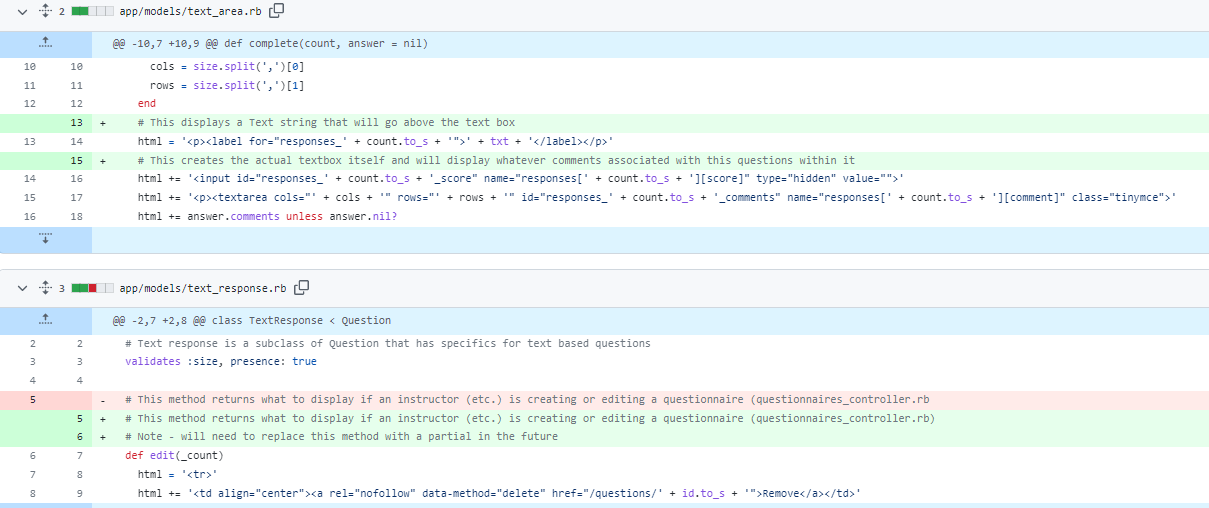
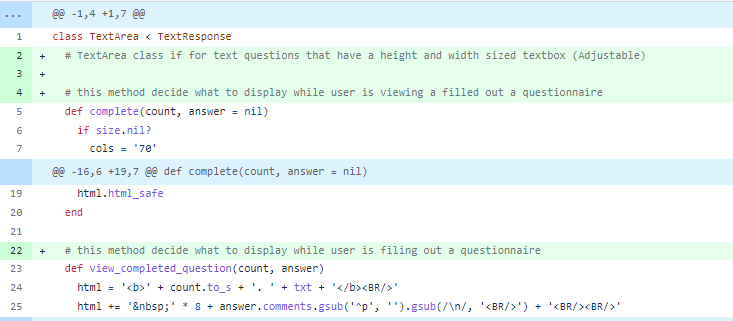
Another refactoring change we worked on was adding correct comments to the code for better readability and explanation of the code. Below are a few examples:
Testing Plan
RSpec
We reimplemented the test cases to match the changes we've made to the question-related models. Front-end testing wasn't necessary because our project doesn't involve changing any controller.
The most notable models that were tested are:
checkbox.rb criterion.rb dropdown.rb multiple_choice_checkbox.rb multiple_choice_radio.rb scale.rb text_area.rb text_field.rb text_response.rb upload_file.rb
Next Steps
Continue to DRY out code using partials
- There are still many more files and sections of code that could benefit from the use of partials that we were unable to finish for round 1 (Ex: UploadFile). As we move into round 2, we will continue to look for more refactoring opportunities in order to better utilize partials.
More testing
- Since testing is a crucial element of this project we will continue to work on developing tests for our code changes.
Implement Front-end
- We've implemented the back-end part of the project but not the front-end. We've added several "views" files to make use of partials, so the front-end could be implemented by updating them and implementing the rest of the Rails application. It's also possible to create an entirely new front-end by using JavaScript and React.
Team
Mentor
- Prof. Edward F. Gehringer
- Priyam Garg
Members
- Colleen Britt
- Kimberly Jones
- Priyanka Arghode