CSC/ECE 517 Fall 2016/M1652 ImageMap Support Servo: Difference between revisions
No edit summary |
No edit summary |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[https://html.spec.whatwg.org/multipage/embedded-content.html#image-map | [https://html.spec.whatwg.org/multipage/embedded-content.html#image-map Image maps] are an HTML technology that allows treating arbitrary areas in an image as separate hyperlinks. The goal of this project is to implement this missing feature on [https://en.wikipedia.org/wiki/Servo_(layout_engine) Servo].<ref>https://github.com/servo/servo/wiki/Image-maps-project</ref> | ||
=='''Introduction'''== | =='''Introduction'''== | ||
| Line 26: | Line 26: | ||
*Add a method to HTMLAreaElement that returns an Area value derived from that element's attributes | *Add a method to HTMLAreaElement that returns an Area value derived from that element's attributes | ||
Subsequent steps: | '''Subsequent steps:''' | ||
*Implement an areas method to HTMLImageElement that returns a vector of Root<HTMLAreaElement> values | *Implement an areas method to HTMLImageElement that returns a vector of Root<HTMLAreaElement> values | ||
*Implement a method to handle activation behavior on HTMLAreaElement | *Implement a method to handle activation behavior on HTMLAreaElement | ||
*Implement a handle_event method on HTMLImageElement to handle click events | *Implement a handle_event method on HTMLImageElement to handle click events | ||
=='''Implementation | =='''UML Diagram'''== | ||
The following diagram depicts the classes involved to implement this feature: | |||
[[File:Servoflow.PNG|center]] | |||
=='''Implementation Workflow'''== | |||
As can be seen in the image, the HTML code snippet defines a usemap attribute which handles a collection of shapes, dealt with by HTMLAreaelement. The corresponding shape's hit test method is called once the image has been clicked. | As can be seen in the image, the HTML code snippet defines a usemap attribute which handles a collection of shapes, dealt with by HTMLAreaelement. The corresponding shape's hit test method is called once the image has been clicked. | ||
<br/> | <br/> | ||
[[File:Servo_011.png|center]] | [[File:Servo_011.png|center]] | ||
<br/> | |||
The workflow for implementing the support for image maps is as shown in the flowchart below: | |||
[[Image:Image_map.png|center]] | |||
=='''Design Pattern'''== | =='''Design Pattern'''== | ||
| Line 75: | Line 83: | ||
<code> | <code> | ||
./mach run https:// | ./mach run https://shravan-achar.github.io/imagemap | ||
</code> | </code> | ||
Latest revision as of 20:04, 12 December 2016
Image maps are an HTML technology that allows treating arbitrary areas in an image as separate hyperlinks. The goal of this project is to implement this missing feature on Servo.<ref>https://github.com/servo/servo/wiki/Image-maps-project</ref>
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is to create a highly parallel environment which allows several components to be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language suited to create highly concurrent and highly safe systems. Rust is a modern, fast, memory-safe and multi-threaded programming language focusing on speed and safety to develop reliable and efficient systems. <ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
Image Maps
In HTML and XHTML, an image map is a list of coordinates relating to a specific image, created in order to hyperlink areas of the image to different destinations (as opposed to a normal image link, in which the entire area of the image links to a single destination). Servo currently doesn't support image maps.
Approach and Implementation
Initial Steps
- Compile Servo and ensure that it runs on tests/html/about-mozilla.html
- An Area enum was defined in htmlareaelement.rs to handle rectangles, circles, and polygons (i.e. coordinate representations)
- Implement constructors for each variant that accept a string argument, parse them into appropriate coordinates, and return an appropriate Area instance
- Implement a hit_test method on Area that accepts a Point2D<f32> argument and returns true if the point is within the area's coordinates (return false for all polygonal areas)
- Write tests for the Area constructors and hit tests (add a new htmlareaelement.rs to tests/unit/script/ and run ./mach test-unit -p script)
- Add a method to HTMLAreaElement that returns an Area value derived from that element's attributes
Subsequent steps:
- Implement an areas method to HTMLImageElement that returns a vector of Root<HTMLAreaElement> values
- Implement a method to handle activation behavior on HTMLAreaElement
- Implement a handle_event method on HTMLImageElement to handle click events
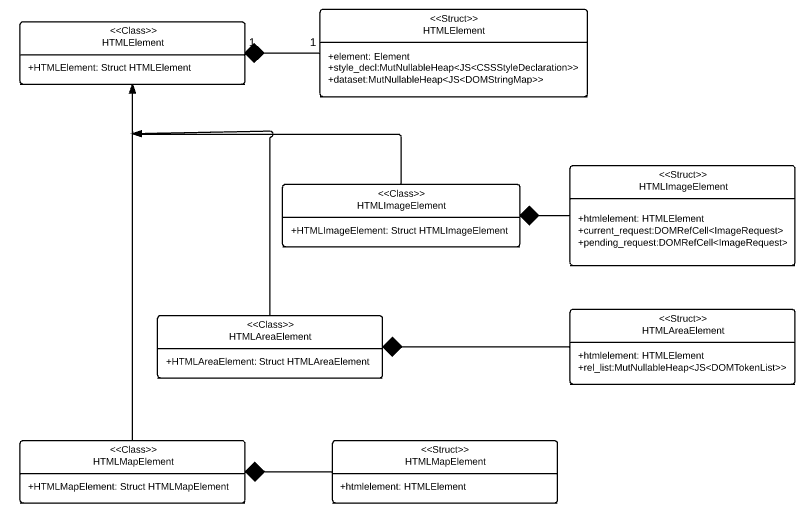
UML Diagram
The following diagram depicts the classes involved to implement this feature:

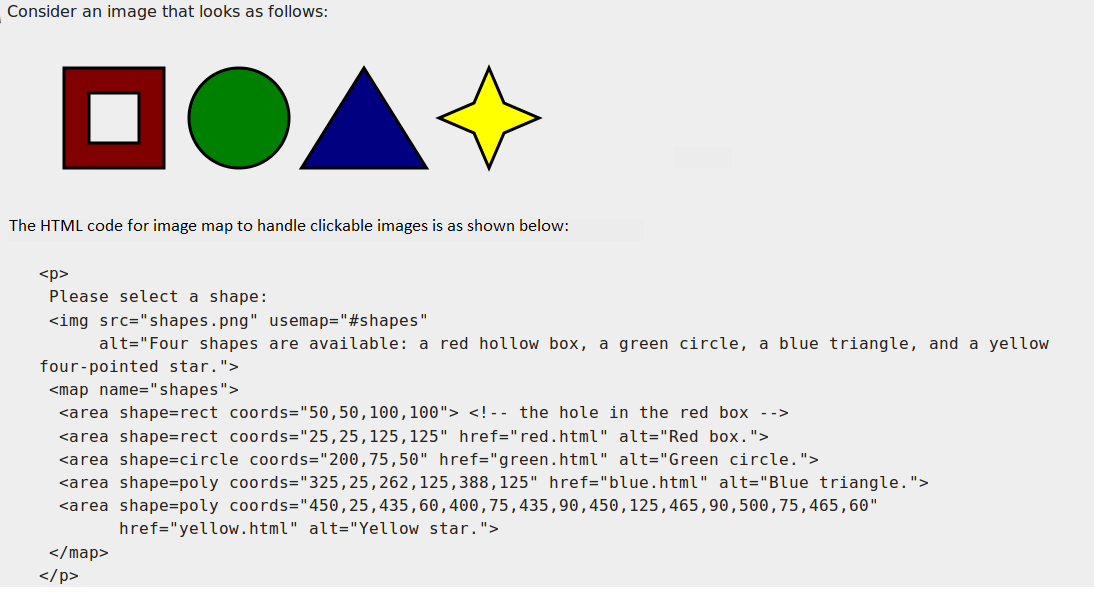
Implementation Workflow
As can be seen in the image, the HTML code snippet defines a usemap attribute which handles a collection of shapes, dealt with by HTMLAreaelement. The corresponding shape's hit test method is called once the image has been clicked.

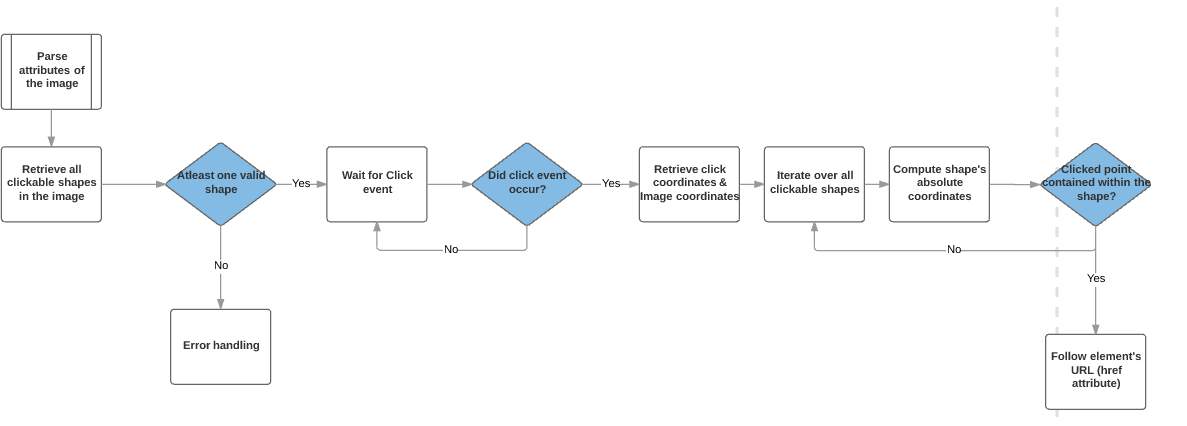
The workflow for implementing the support for image maps is as shown in the flowchart below:

Design Pattern
Design patterns are not applicable as our task involved implementing methods in a predefined object, namely HTMLAreaElement.
Testing
Test cases were implemented for testing the Area enum and the hit test functionality. Following are the steps to run all the tests:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands to clone the repository and run the tests
git clone https://github.com/shravan-achar/servo.git
cd servo
git checkout master
To run the test cases
./mach test-unit -p script
The above command will download and compile the dependencies and the test cases. You will see that all tests pass as expected (Testcases are prefixed by HTMLAreaElement)
Testing From UI
The project is testable from the UI by handling clickable activities on this test link. The link has to be invoked from the compiled exe; the command for which is given below:
./mach build --debug
./mach run https://shravan-achar.github.io/imagemap
On clicking the image, the user is redirected to the next page ensuring that the functionality works appropriately on Servo.
References
<references/>